Nuxt.js 是一个基于 Vue.js 的通用应用框架。
通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI 渲染。
我们的目标是创建一个灵活的应用框架,你可以基于它初始化新项目的基础结构代码,或者在已有 Node.js 项目中使用 Nuxt.js。
为了快速入门,Nuxt.js 团队创建了脚手架工具 create-nuxt-app。
现在以nuxt.js@2.14版本为例,说明如何Nuxt创建项目的。
确保安装了 npx(npx 在 NPM 版本 5.2.0 默认安装了):
$ npx create-nuxt-app <项目名>
或者用 yarn :
$ yarn create nuxt-app <项目名>

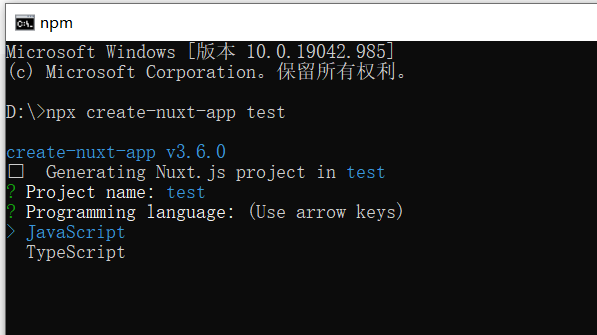
Project name是填写项目名称的,不写的话,按enter回车即可。
它会让你进行一些选择:
1、programning language选择编程语言,这里选择JavaScript;

选择JavaScript,按enter回车即可。
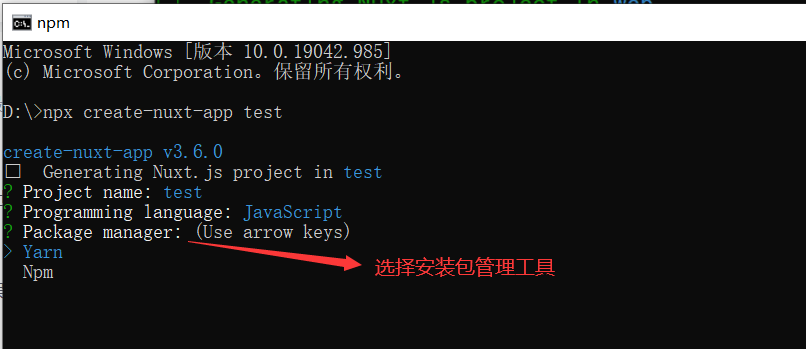
2、Package manager, 选择安装包管理工具,这里选择yarn(一定要确保你装了yarn,不然就选npm吧)

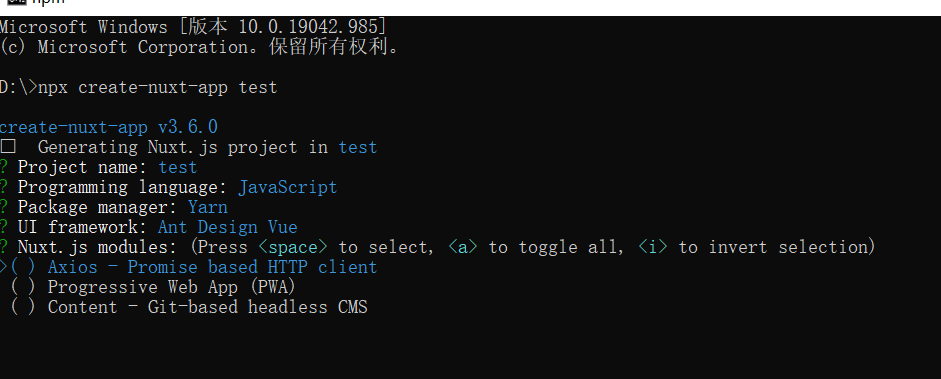
3、UI framework选择UI框架,这里选择Ant design Vue

4、 Nuxt.js modules,选择Nuxt.js模块,由于只用到了axios,所以选择这个

Progressive Web App(PWA)是渐进式web应用程序
选中的方式是:按一下空格,再回车,如果需要选择多个,可以按多个空格,最后回车。
PS:如果是选错了,也可以按空格取消
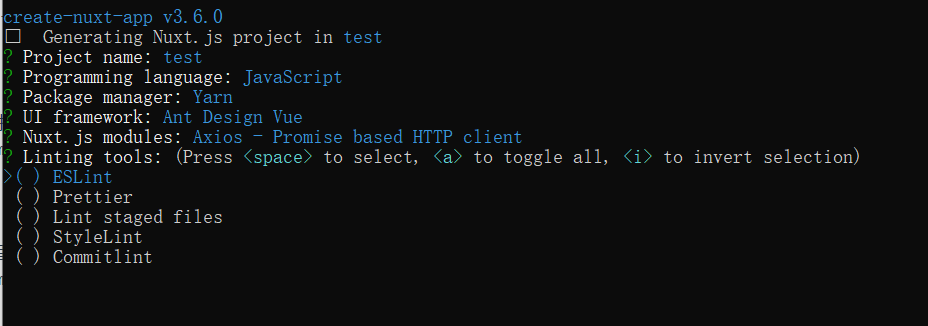
5、 Linting tools;选择检查工具(代码格式选择器),这里大部分会选择ESLint

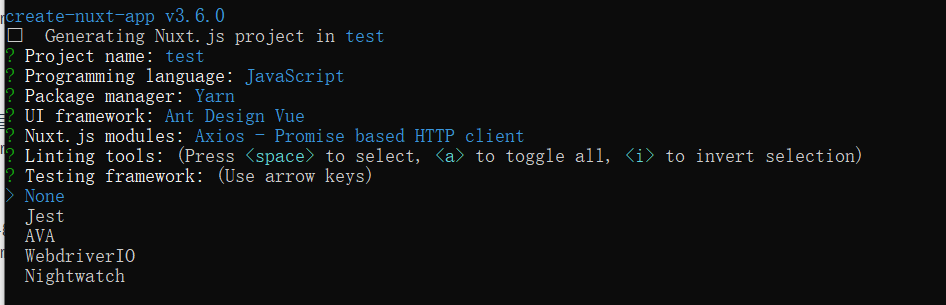
6、 Testing framework选择测试框架,由于我们没有测试框架,这里选None

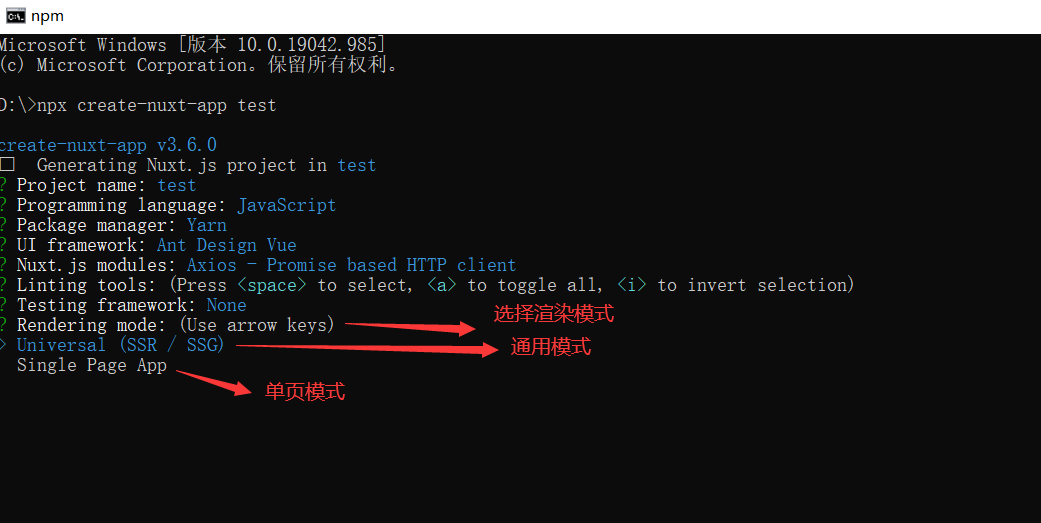
7、Rendering mode渲染模式,这里选择通用模式,使用nuxt的目的就是要利于ssr,因此选择通用模式。

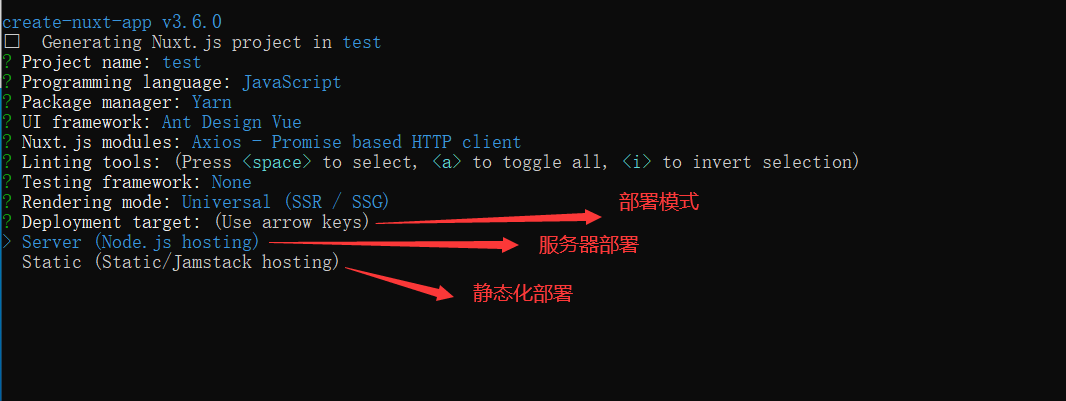
8、 Deployment target部署目标,这里选择server,服务端部署

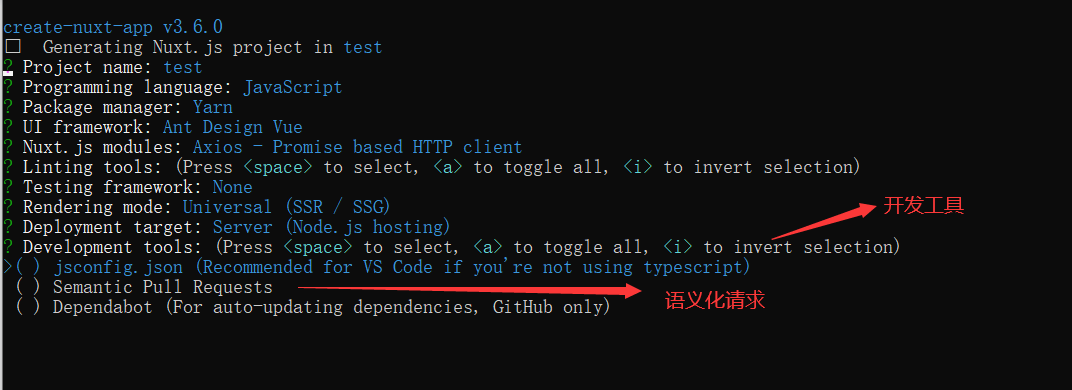
9、 Development tools选择开发工具,因为我用的是 VS Code ,所以本次选上

选中的方式是:按一下空格,再回车,如果需要选择多个,可以按多个空格,最后回车。
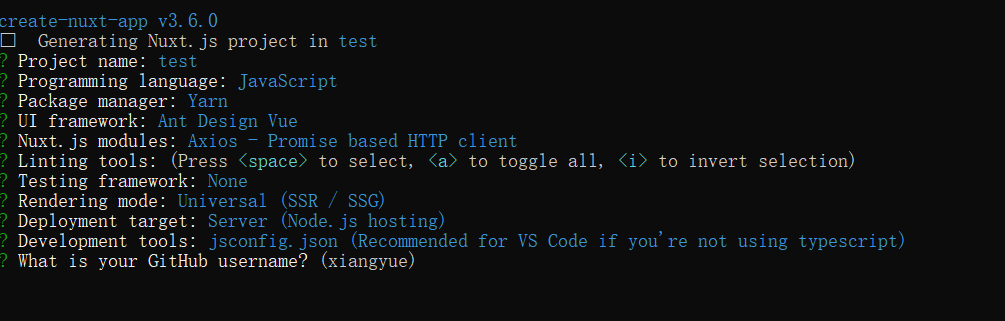
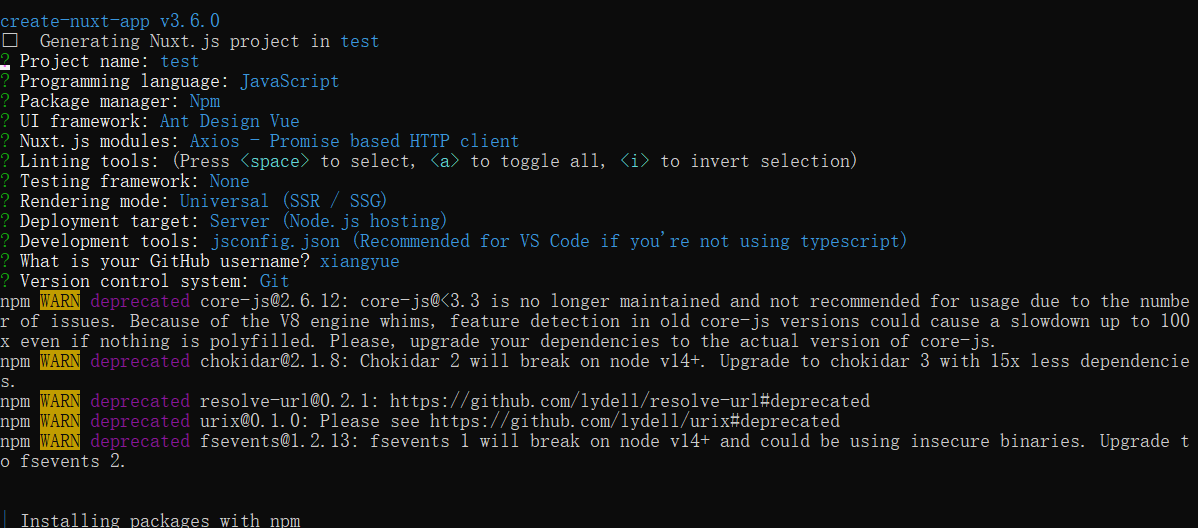
最后的配置如下,一路回车即可


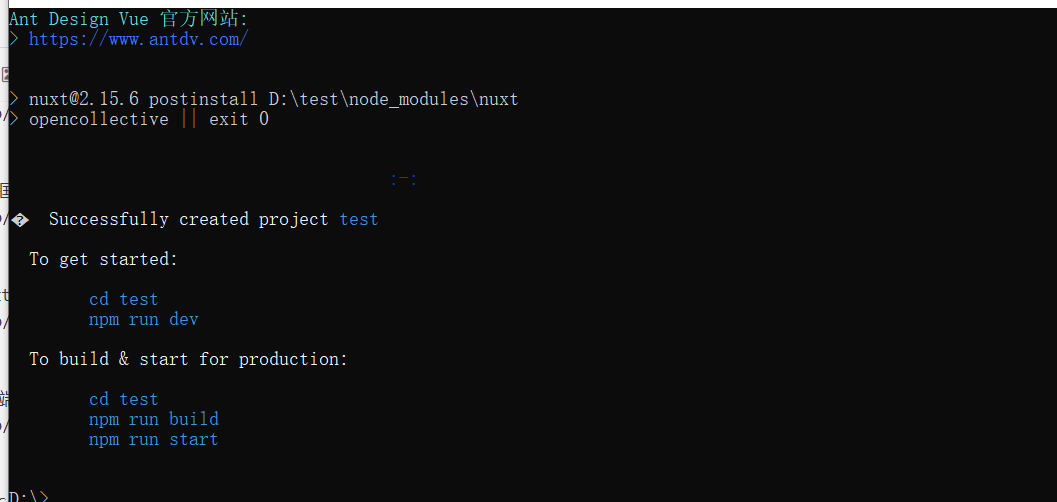
装好之后,是这样的:

然后你的本地会出现一个项目文件夹,npm run dev 就可以运行了

到这里项目就搭建好了,下篇咱们再讲一下怎么配置。






