
bling~
本文主要介绍什么是HTML以及HTML语言常用的标签,通过HTML语言就可以为我们搭建网站提供骨架啦,在网页上右键鼠标选择查看网页源代码可以看到网页html源代码哦~
01
什么是HTML
HTML全称超文本标记语言(Hypertext Markup Language, HTML),一种用于创建网页的标记语言,需要注意的是,HTML是一种标记语言(markup lanuage),不是一种编程语言,在HTML中使用标签来描述网页。
02
HTML注释
虽然HTML不是编程语言,但是HTML也有注释,HTML代码如下:
<!--单行注释--><!--多行注释多行注释-->
由于HTML代码非常杂乱,并且非常的多,所以习惯用注释划定页面区域方便后续查找,比如:
<!--导航条开始-->导航条内所有html代码<!--导航条结束--><!--左侧菜单栏开始-->左侧菜单栏所有html代码<!--左侧菜单栏代码结束-->
03
HTML文档结构
HTML文件的后缀名一般都是.html,文件的后缀名其实是给用户看的,只不过对应不同的文件后缀名有不同的软件来处理,并添加很多功能,HTML没有代码格式,可以全部写在一行也没有问题,只不过使用缩进尽可能的提高代码的可读性。
<!DOCTYPE html> <!--声明是HTML5文档--><html lang="zh-CN"><head></head> <!--head内的标签不是给用户看的,而是定义一些配置主要是给浏览器看的--><body></body> <!--body内的标签,写什么浏览器就渲染什么,用户就能看到什么--></html>
04
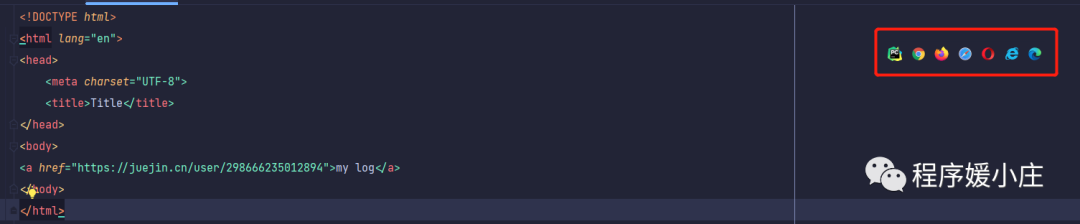
打开HTML文件的两种方式
第一种,找到HTML文件的位置,右键选择浏览器打开;
第二种,在pycharm内部继承了自动调用浏览器的功能,直接点击即可,前提是计算机上安装了相应的浏览器。

05
HTML标签简介
①HTML标签是由尖括号包围的关键字,比如<html>, <body>等;
②HTML标签通常都是成对出现的,比如<html></html>,第一个标签是起始标签,第二个标签是结束标签,结束标签会有左斜线;
③也有一些单标签,比如<br/>,<hr/>等,遇到了记一下就可以了;
④标签里面可以带各种属性,也可以不带属性。
下面介绍一下html标签的语法,分为单标签和双标签:
<!--单标签--><标签名 属性1="属性值1" 属性2="属性值2"..../><!--双标签--><标签名 属性1="属性值1" 属性2="属性值2"...>内容</标签名>
标签也分为行内标签和块级标签,块级标签会独占一行,而行内标签自身文本有多大就占多大位置,常见的行内标签有i,u,s,b,span标签,块级标签有h,p,div标签。
块级标签和行内标签的区别有以下几点:
①块级标签可以修改长宽,行内标签不可以,修改了也不会变 。
②块级标签内部可以嵌套任意的块级标签和行内标签,但是p标签虽然是块级标签,但是它只能嵌套行内标签,不能嵌套块级标签 如果套了,问题也不大,浏览器会自动解开嵌套,因为浏览器是直接面向用户的,不会轻易报错,哪怕报错用户也感觉不出来 。
③行内标签不能嵌套块级标签,可以嵌套行内标签。
06
HTML常用标签
head标签内常用标签
<title>网页标题</title><style>内部书写css代码</style><script src='外部js文件'>内部书写js代码,也可引入外部js文件</script><link rel="stylesheet" href="mycss.css"> <!--引入外部css文件--><meta charset='UTF-8'> <!--指定页面字符编码--><meta name='keywords' content=''> <!--当你在用浏览器搜索的时候 只要输入了keywords后面指定的关键字那么该网页都有可能被百度搜索出来展示给用户--><meta name="description" content=""> <!--网页的描述信息-->
body标签内常用标签
基本标签
<body><!-- 共有6级标题标签从h1-h6 --><h1>一级标题标签</h1><b>文本加粗</b><i>斜体</i><s>删除线</s><p>段落</p><br> 换行<hr> 水平分割线</body>
常用特殊符号
空格> 大于号< 小于号& &¥ ¥© ©® ®注册商标
div标签 & span标签
div标签是块级标签,span是行内标签,这两种标签并没有实际的意义,但是页面的布局一般先使用div和span标签占位之后再进行调整样式,尤其是div标签使用的非常频繁,div你可以把它看成是一块区域 也就意味着用div来提前规定所有的区域,之后往该区域内部填写内容即可 而普通的文本先用span标签 。
img图片标签
<img src="" alt="" title="" height="" width=""><!--属性:src,图片路径(本地|网络),也可以是url,将自动向该url发get请求获取数据alt,当图片加载不出来的时候 给图片的描述性信息title,当鼠标悬浮到图片上之后 自动展示的提示信息height|width,宽高,单位是px,修改一个,等比例缩放;修改两个,图片可能失真--><!-- 示例 --><img src="https://w.wallhaven.cc/full/g7/wallhaven-g75r7d.jpg" alt="怎么加载不出来..." title="我是图片的小标题只有鼠标放在图片上面才显示">
a链接标签
<a href="" target="" id="">链接描述</a><!--当a标签指定的网址从来没有被点击过,那么a标签的字体颜色是蓝色,点击过就是紫色,浏览器记忆属性:href:1、放url,点击后就会跳转到指定的url页面;2、放其他标签的id值,点击即可跳转到对应的标签位置(回到顶部就是利用这个原理哦~)。target:1、当target='_self'时,会在当前页面完成跳转,默认也是在当前页面完成跳转;2、当target='_blank'时,会新建页面完成跳转id:标签的身份证号,在同一个html页面中标签的id不能重复,每个标签都有id属性--><!-- 示例:a标签的锚点功能 --><body><a href="https://www.baidu.com" id="d1">顶部百度</a><h1 id="d111">hello world</h1><div style="height: 1000px;background-color: red"></div><a href="" id="d2">中间</a><div style="height: 1000px;background-color: greenyellow"></div><a href="#d1">顶部</a><a href="#d2">回到中间</a><a href="#d111">回到中间</a></body>
列表标签
虽然列表标签比较丑,但是在页面布局时,只要是排版一致的几行数据基本使用的都是列表标签。列表标签分为三种,有序列表、无序列表和标题列表。
<!--无序列表--><ul><li>第一项</li><li>第二项</li><li>第二项</li><li>第二项</li></ul><!--有序列表--><ol type="1" start="5"><li>111</li><li>222</li><li>333</li></ol><!--标题列表--><dl><dt>标题1</dt><dd>内容1</dd><dt>标题2</dt><dd>内容2</dd><dt>标题3</dt><dd>内容3</dd></dl><!--列表标签的type属性-->1 数字列表,默认值A 大写字母a 小写字母Ⅰ大写罗马ⅰ小写罗马
表格标签
表格标签可以将数据进行如下展示:
| username | password | hobby |
| python | 111 | 人生苦短,我用python |
| go | 000 | let's go |
<!--table标签的属性border: 表格边框.cellpadding: 内边距cellspacing: 外边距.width: 像素 百分比.(最好通过css来设置长宽)rowspan: 单元格竖跨多少行colspan: 单元格横跨多少列(即合并单元格)--><table border='2'><thead><tr><th>username</th><th>password</th><th>hobby</th></tr></thead><tbody><tr><td>python</td><td>111</td><td>人生苦短,我用python</td></tr><tr><td>go</td><td>000</td><td>let's go!</td></tr></tbody></table>
标签的两个重要属性
每个标签都有两个非常重要的属性,分别是id和class,id用来标识唯一身份,一个html页面中标签的id不允许重复,class是用来标识一类标签。
标签既可以有默认的属性也可以自定义自己的属性。
<p id="first-one" class="orange" username="python" password="none">username和password是自定义的属性</p>
划重点---表单标签
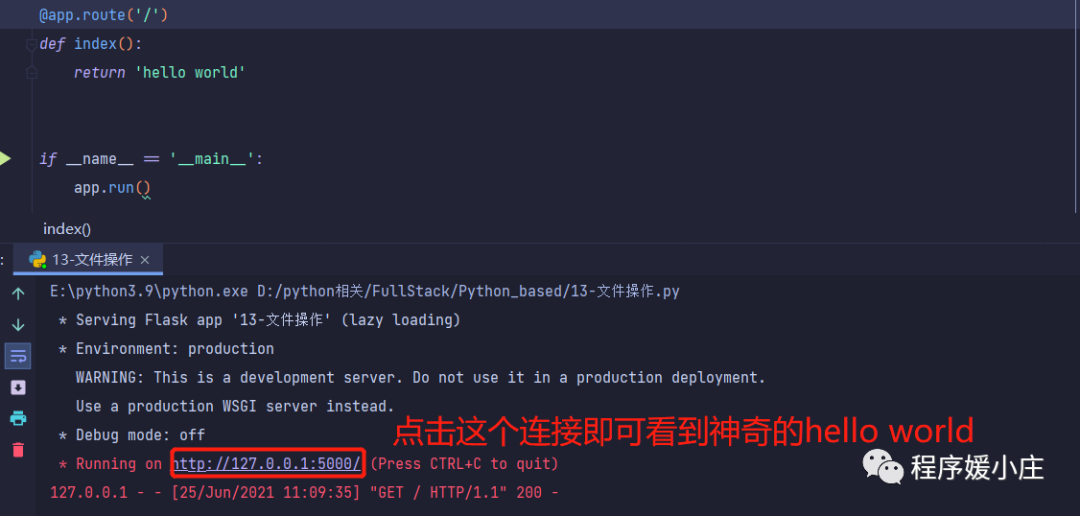
flask框架简单使用
flask是python的一个web框架,会在后续文章中详细介绍,由于flask框架非常简洁,这里就使用flask框架结合form表单标签实现前后端交互了,有没有很激动~
# 导入flask,如果没有安装的话终端执行pip install flask即可import flask# 实例化对象app = flask.Flask(__name__)# 后端路由接口@app.route('/') # 表示访问的地址,当在浏览器访问这个地址时就会执行被这个装饰器装饰的代码def index():return 'hello world'if __name__ == '__main__':# 本地运行flask,默认端口是5000,host是127.0.0.1# 访问127.0.0.1:5000/index就可以访问上述的路由接口了app.run()

form表单标签
表单标签可以用于向后端传输数据,从而实现前端和后端的交互,表单标签中能够包含一系列的标签,比如input系列标签如文本字段、复选框、单选框和提交按钮等,表单标签还可以包含lable,select等标签。
form表单标签一般用来手机用户的输入信息,表单标签的工作原理就是:访问者在浏览有表单的网页时,填写必须的信息然后点击按钮提交,这些信息就会通过internet传送到后端服务器上,服务器中有专门的程序对数据进行处理,如果有错误就返回错误信息并要求纠正错误,如果信息无误,同样会返回操作完成的信息。
表单标签基本使用如下:
<form action="" method="post" enctype="multipart/form-data"></form><!-- 在form标签内部书写的获取用户的数据都会被form标签提交到后端 --><!--action:控制数据提交的后端路径(给哪个服务端提交数据)1 什么都不写,默认就是向当前页面所在的url提交数据2 写全路径:https://www.baidu.com 朝百度服务端提交3 只写路径后缀action='/index/' ,自动识别出当前服务端的ip和port拼接到前面,host:port/index/enctype:规定被提交的数据的编码格式method:请求方式,默认是getget是向服务端请求数据post是向服务端提交数据-->
input标签
input标签类似于前端的变形金刚,可以通过不同的type属性值进行变形,同时input也有其他属性,具体使用请看下述代码:
<!-- text:普通文本,placeholder属性:输入框默认显示的值-->username:<input type="text" name="" id="" placeholder=""><!-- password:加密文本-->password:<input type="password" name="" id=""><!-- date:可以选择日期 -->birth:<input type="date" name="" id=""><!-- submit:触发form表单提交数据的动作,value可以指定按钮上显示的内容 --><input type="submit" value="注册"><!-- botton:普通按钮,没有任何功能,但是是最有用的,学完js后可以给它自定义各种功能 --><input type="button" value="我没啥功能"><!-- reset:重置功能 --><input type="reset" value="我可以清空填写的所有数据"><!-- radio:单选功能,checked属性是默认选中,完整写法是checked=checked,简写为checked -->gender:<input type="radio" name="gender" checked>男<input type="radio" name="gender">女<!-- checkbox:多选功能,,checked是被默认选中的 -->hobby:<input type="checkbox" name="hobby" checked>read<input type="checkbox" name="hobby" checked>play<input type="checkbox" name="hobby" checked>sleep<input type="checkbox" name="hobby" checked>tea<!-- file:获取本机文件,可以一次性获取多个muliple -->myfile:<input type="file" multiple><!-- hidden:隐藏input框 -->钓鱼:<input type="hidden"><!--input标签属性总结name:后端获取前端数据时,相当于字典的key,字典的value就是用户输入的数据placeholder:输入框中默认显示的值value:表单提交时对应项的值type="button", "reset", "submit"时,为按钮上显示的文本年内容type="text","password","hidden"时,为输入框的初始值type="checkbox", "radio", "file",为输入相关联的值checked:radio和checkbox默认被选中的项readonly:text和password设置只读disabled:禁用所有input均适用-->
lable标签
<!-- 介绍input与lable的结合使用,input是自闭和标签,input与lable标签都是行内标签-->username:<input type="text"><!-- 此时没有点击username光标就会出现在输入框的效果 -->想实现上述效果的两种方式第一种:直接将input框写在label内<label for="d1">username:<input type="text" id="d1"></label>第二种:通过id链接,无需嵌套,for属性就是将lable标签和input标签绑定在一起<label for="d1">username</label><input type="text" id="d1">注意:input不跟lable关联也可以
select标签
默认是单选,可以加mutiple参数变多选 默认选中selected="selected",可以简写为selected
<!-- 按住ctrl键进行多选 --><!--select标签属性说明multiple:布尔属性,设置后为多选,否则默认单选disabled:禁用selected:默认选中该项value:定义提交时的选项值-->province:<select name="" id=""><option value="">上海</option><option value="">北京</option><option value="">深圳</option></select><select name="" id="" multiple><option value="" selected>苹果</option><option value="" selected>蛋挞</option><option value="">蛋糕</option></select>
select标签也可以进行分组选择,需要在select标签内部使用optgroup标签:
address:<select name="" id=""><optgroup label="上海"><option value="">徐汇</option><option value="">张江</option></optgroup><optgroup label="深圳"><option value="">龙岗</option><option value="">罗湖</option></optgroup><optgroup label="北京"><option value="">昌平</option><option value="">朝阳</option></optgroup></select>
textarea标签-大段文本框
个人简介:<textarea name="" id="" cols="30" rows="10" maxlength="10"></textarea><!--maxlength:限制最大输入字符的个数-->
flask框架验证表单数据提交
以用户注册功能为例,实现前后端交互。
前端页面
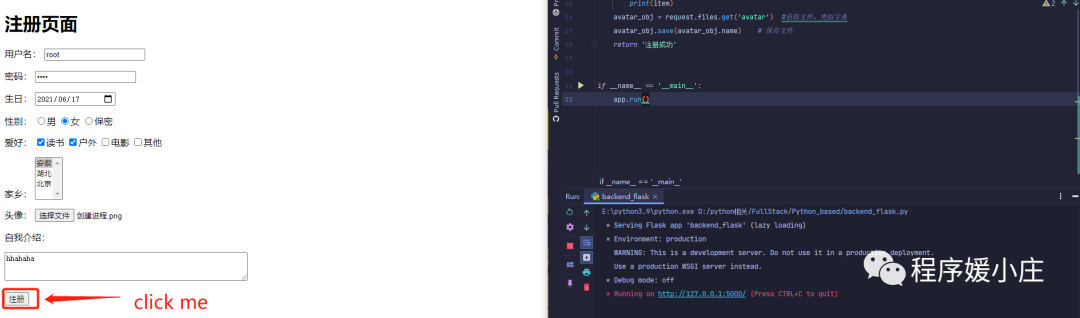
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Title</title></head><body><h1>注册页面</h1><form action="http://127.0.0.1:5000/register/" method="post" enctype="multipart/form-data"><p><label for="username">用户名:</label> <!--label和input通过id绑定在一起--><input type="text" name="username" placeholder="请输入用户名" id="username"></p> <!--placeholder 输入框默认显示的值--><p><label for="password">密码:</label><input type="password" name="password" placeholder="请输入密码" id="password"></p><p><label for="birthday">生日:</label><input type="date" name="birthday" id="birthday"></p><p><!--针对用户选择的标签 用户不需要输入内容 但是你需要提前给这些标签添加内容value值--><label>性别:</label><input type="radio" name="gender" value="male" checked>男 <!--checked默认选中,简写了--><input type="radio" name="gender" value="female" >女<input type="radio" name="gender" value="security">保密</p><p><label>爱好:</label><input type="checkbox" name="hobby" value="read" checked>读书<input type="checkbox" name="hobby" value="outdoors">户外<input type="checkbox" name="hobby" value="movie">电影<input type="checkbox" name="hobby" value="others">其他</p><p><label for="homeland">家乡:</label><select name="homeland" id="homeland" multiple > <!--multiple设置多选--><option value="AH" selected>安徽</option> <!--selected默认选中--><option value="HB" selected>湖北</option><option value="BJ">北京</option></select></p><p><label for="avatar">头像:</label><input type="file" name="avatar" id="avatar"></p><label for="self_info">自我介绍:</label><p><textarea name="self_info" id="self_info" cols="30" rows="10"></textarea></p><p><input type="submit" value="注册"></p></form></body></html>
flask后端
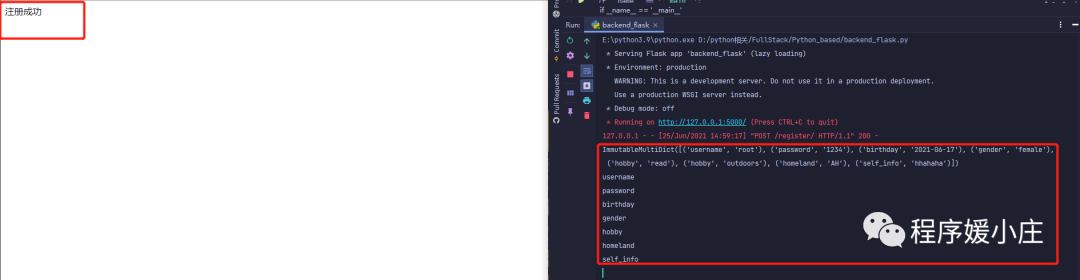
from flask import Flask, requestapp = Flask(__name__)@app.route('/register/', methods=['GET', 'POST']) # method指定请求方式def register():print(request.form) # 获取form表单提交过来的非文件数据,类似字典for item in request.form:print(item)avatar_obj = request.files.get('avatar') #获取文件,类似字典avatar_obj.save(avatar_obj.name) # 保存文件,保存到当前py文件所在路径下return '注册成功'if __name__ == '__main__':app.run()
效果图


小总结
按钮组:
input标签type不同属性产生的按钮
submit:触发form表单提交数据的动作,会刷新页面,提交数据
button:普通按钮,没有任何功能,但是是最有用的,学完js后可以给它自定义各种功能
reset:重置输入框中的所有内容
botton标签产生的按钮:<button>click me</button> 触发form表单提交数据的动作,会刷新页面
所有获取用户输入的标签,都应该有name属性.原因是数据提交到后端,应该有变量名接收用户输入的值,而name就类似于字典的key,用户输入的数据就类似字典的value.
<p>gender:<input type="radio" name="gender">男<input type="radio" name="gender">女<input type="radio" name="gender">其他</p>
07
小庄卖瓜
如果想要了解更多python知识,欢迎关注小庄微信公众号,我们一起学(zi)习(kua)吧~
往期推荐

+
+
+
+






