简述:
MVVM是Model-View-ViewModel的缩写。MVVM是一种设计思想。Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来,ViewModel 是一个同步View 和 Model的对象。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
MVVM模型相关框架(如Vue 、 React、AngularJS、Knockout、Polymer等)
与MVC的关系:
MVC是Model-View- Controller的简写。即模型-视图-控制器。使开发更高效,结构更清晰,增加代码的复用性。主要就是解决mvc中Controller演变成mvvm中的viewModel。mvvm主要解决了mvc中大量的DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验。
扩展:
MVVM与MVC的不同
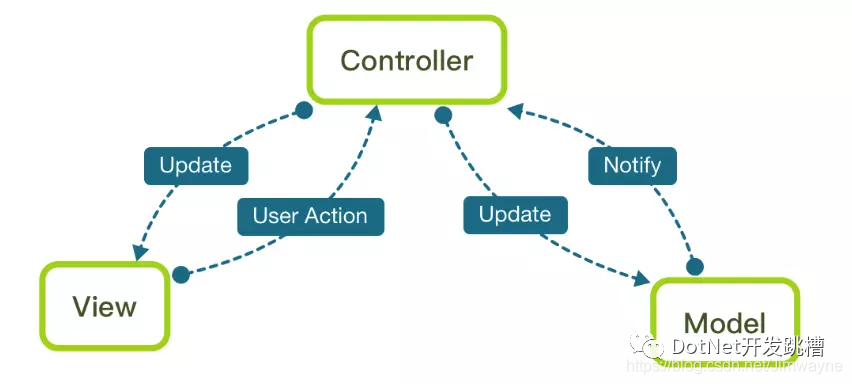
首先我们简化一下MVC的架构模式图:

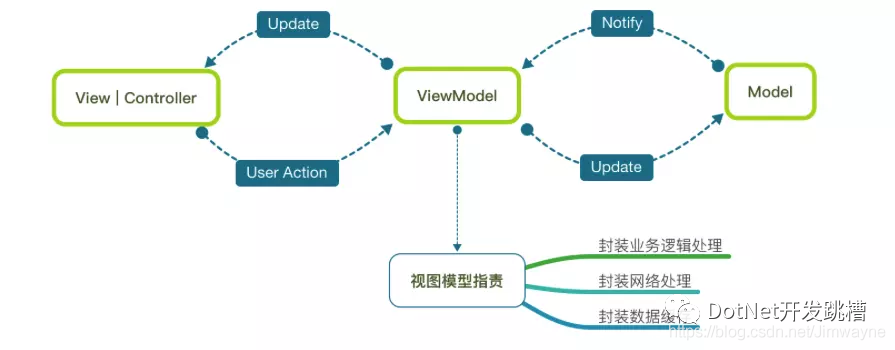
在这里,Controller需要做太多得事情,表示逻辑、业务逻辑,所以代码量非常的大。而MVVM:

在MVVM中,我们趋向于将view和view controller作为一个整体(这也解释了为什么不称它为MVVCVM),新的viewModel代替原来的viewController协调view与model之间的交互。
引用:https://www.w3cschool.cn/
版权申明:本文来源于网友收集或网友提供,仅供学习交流之用,如果有侵权,请转告版主或者留言,本公众号立即删除。
支持小微:
腾讯云 搞活动了?玩服务器的可以搞搞。就这几天时间。
轻量 1C2G6M 60GB SSD盘297元/3年
链接:https://curl.qcloud.com/bR8ycXZa
右下角,您点一下在看图片
小微工资涨1毛
商务合作QQ:185601686







