作者:carldmzhao 赵熙明
编辑:lynnewei 魏琳
微信小程序使用日益频繁的情况下,产品运营活动的手段也逐渐丰富。本文主要介绍如何实现一款不同以往模式的运营活动。介绍前期对于移动数据的计算方式,以及在小程序中实现复杂动画的思路与解决方案,让其在不同性能的手机中能流畅运行。
1
背景
在微信小程序做运营活动时,复杂的运营活动往往会占用较多的开发资源和较长的开发周期。动画效果越多,越需要考虑兼容性和性能问题。所以大多数运营活动实现都会相对比较简单。

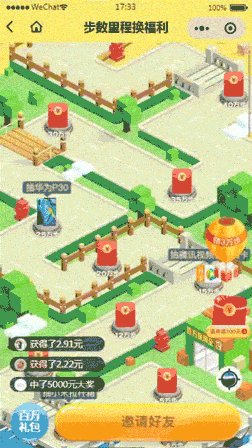
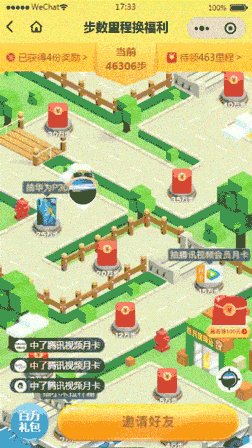
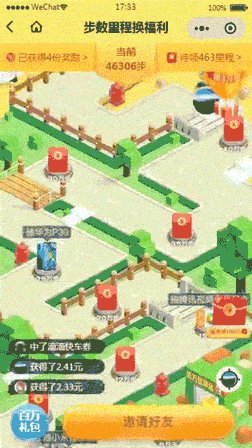
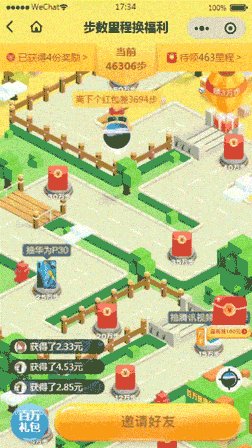
心愿旅行地活动是一款获取用户日常生活中实际运动的步数,在小程序活动地图跑道上移动相对距离的运营活动。在用户参加活动期间可分享给好友为自己助力,助力好友头像也会出现在地图跑道中,从而增加参与用户的追逐竞赛积极性。在用户步数累计到指定步数时,可获得相应的抽奖次数奖励。当用户头像完成跑动时,加入随机头像摇摆动画。本次设计主要是想通过提高活动的趣味性,来增强用户的体验感和参与度,让用户有意愿分享活动和再次回流。
2
需求分析
本次运营活动游戏性较强,动画效果较多,特别是头像移动动画是一组动画衔接,要求时间精度比较高。主要有以下问题需要解决:
(1) 用户头像如何在地图跑道上按步数移动?动画效果使用小程序API Animation.translate实现移动, 因为移动依靠地图路线坐标点,所以前期就要将坐标点数据进行准备。
(2) 如何根据步数控制用户头像移动时间?由于用户的移动时间是由用户的步数多少来决定,如果每万步设置固定时间,当用户步数过小或过大,用户的等待时间也会两极分化严重,要么过短要么过长,这里需要考虑根据用户步数进行加速度的过程。
(3) 当用户步数过大移动路径超出屏幕如何解决?超出屏幕主要有两种解决方案,一种屏幕滚动条进行滚动,另一种整个背景向下移动,由于小程序滚动条做不到精准控制,所以不采用屏幕滚动的方案。
(4) 当用户步数超越好友时,如何把控提示弹框时机?由于超越好友提示是在用户头像移动的过程中,因为时间比较短,就算有延迟感官也比较难区分出来,所以我们采取setTimeout延迟展示,将此逻辑与移动流程剥离出来。
(5) 如何在不同机型上保证运行性能问题?手机在性能上的差异一般在于运算速度,我们将能提前准备的数据进行JSON配置,再将移动路线所需的数据全部计算出来,进行一次渲染。
3
前期准备
在移动方案上由于在地图距离上每个节点对应步数不同,如果按照步数对应屏幕像素真实比例设计,则地图距离将会非常长。所以前期在设计上采取相对比例设计,例如:
1万步 对应200像素 2万步 对应250像素 5万步 对应350像素等 这样设计主要是解决用户在相同步数的局部段位上,头像移动出现移动时速不一致的问题。
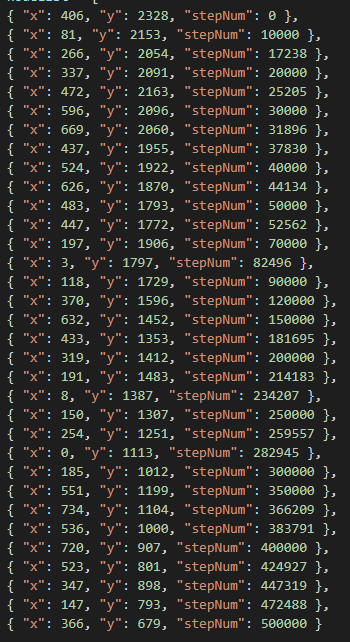
同时,头像移动需要移动路线的坐标点,此时要将移动路线上的折角坐标点和红包处的坐标手动标出来。现以整张效果图左上角为(0,0),y轴取正值,则起点坐标为(406,2328),以此类推。



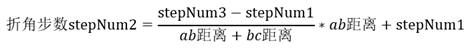
当初始坐标步数列表标注出来后,因为只有红包坐标点有对应步数,所以还需要将上图折角坐标点stepNum:“”的对应步数计算出来。这里我们提前计算出所有坐标点对应步数配置到JSON配置文件中,方便后计算用户步数所在的坐标段,同时也会减轻小程序每次进入活动页面的计算量,加快页面加载速度。例如stepNum1步坐标a(x1,y1),stepNum2折角坐标b(x2,x2), stepNum3坐标c(x3,y3),通过公式计算出折角的步数。

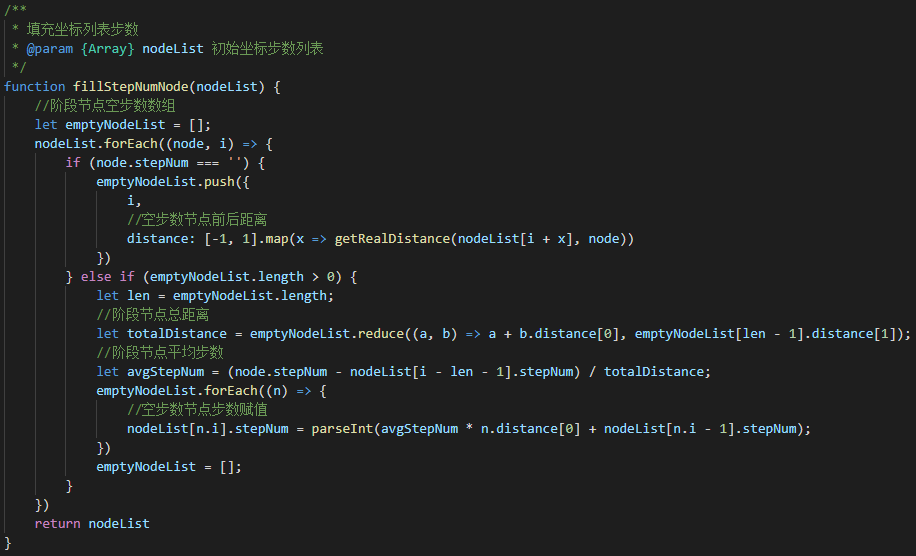
因为折角坐标点可能连着几个没有步数,所以需要循环将没有步数的坐标保存下来,后面一起计算。具体方法如下:

将所有步数计算完毕后,再将数据配置到JSON配置文件中。如下图所示。

到此路线前期准备就完成了。
4
步数移动
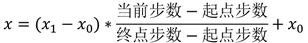
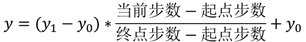
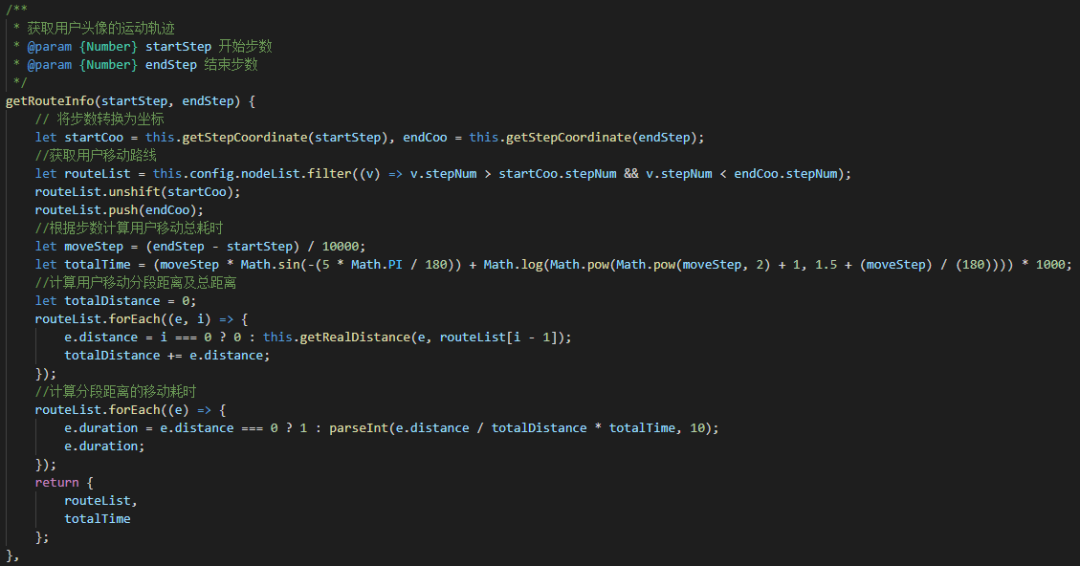
当用户进入活动,获取到用户步数后,先要确认用户处于哪个坐标数组段中,再使用当前用户所在坐标段和用户步数计算出用户的坐标。在根据用户步数坐标点算出当前用户所在坐标段移动的路线。用户坐标(x,y)计算公式如下:


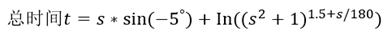
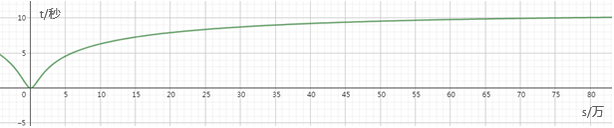
得到用户坐标后,需要确定用户在地图上头像的移动速度。因为大多数用户步数都小于5万(昨天步数+好友助力)。对于助力好友较多的用户或长时间未进入活动页面的用户,其好友步数将会较大。如果按照每1万步1.5秒计算。当步数为20万步则需要30秒,步数越大则用户等待时间越长,且如果用户头像与好友头像都是均值移动,则没有追赶效果。所以在路线移动上选择起点坐标(0,0)的对数曲线。5万步之后移动时间增长越来越缓慢,在极限步数下控制步数耗时在10秒左右,x轴为用户步数s(万为单位),y轴为移动总时间t(秒为单位)。最终调整移动速度公式为:


最终实现用户步数在20万步之后,随着步数的增加所用的移动时间逐渐接近10秒。这样就可以控制用户步数过大等时间过长和多个头像移动没有体现追逐感的问题。具体方法如下:

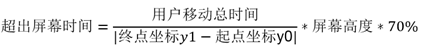
当用户步数过大、移动路线过长的时候,还需要解决移动路线超出手机屏幕的极端情况。所以需要判断移动路线是否超过屏幕移动区域,即用户手机屏幕高度上下各留15%空余。如果用户头像y轴移动的距离大于手机屏幕高度的70%则会超出手机屏幕,此时需要计算用户超出屏幕的时间。

当到达超出屏幕时间时,需要控制整个页面y轴向下按照用户移动平均时间移动。最后等待用户头像移动完成后,将整个页面y轴进行还原,同时重新定位用户头像坐标点。
好友移动路线与用户头像移动路线计算方式一致。不同点是好友的上次移动步数存储在用户小程序的缓存中,先要获取好友在缓存中上次的步数,再通过接口获取最新的好友的步数进行移动路线的计算。这时我们就可以计算出用户超过好友坐标点的所用时间。当计算出超过好友头像时间后,通过使用setTimeout延迟显示提示“你已超过xxx!”实现用户超越好友的提示效果,这样做的好处是避免与移动主流程动画的耦合。
用户超过红包个数可以直接使用步数计算。如用户从1.2万步走到3.5万步,中间跨过了2万及3万2个奖池,当用户移动完成后弹出抽奖浮窗,增加2次抽奖机会即可。
5
头像动画
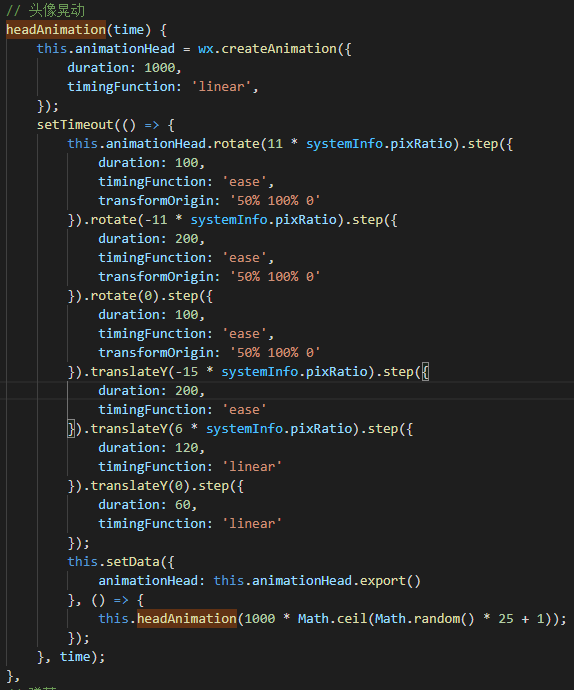
在用户移动完成后出现的摇摆动画由于需要随机时间进行摇摆,所以摇摆动画不能写死在css中。这时需要将用户移动路线的动画保存下来,在此动画基础上加入随机时间的setTimeout摇摆动画,当执行完成后再进行递归调用继续执行动画。具体代码如下:

好友头像摇摆动画同理,由于用户好友可能过多,如果好友头像都进行摇摆动画,则会显得页面效果很乱,这里需要控制对部分好友的头像进行随机摇摆动画,部分好友也是随机分配。
6
动画渲染
当所有方案都确定后,我们需要将数据setData给View Thread。由于Android与IOS页面渲染及数据填充时间上均有差异,在同一机型不同的运行环境表现也各不相同。如果将头像移动动画分段执行setData填充数据,则会出现长短不一的卡顿效果,导致动画衔接不上等问题。所以我们将移动主流程所有数据计算完毕之后进行一次性数据填充渲染,如果这里因手机性能或运行环境差异产生的延迟效果,也只会在前期渲染过程中出现一次,这样就能保证后续的头像动画可以顺畅的进行移动。
7
总结
本次运营活动相对比较复杂,同时也是相对新颖一种活动模式。开发的过程中由于多组动画叠加,会遇到各式各样的问题,在解决问题的过程中不断完善,最终形成现在相对稳定的解决方案。后续运营活动模式也会更加多样性,避免不了遇到难以解决的问题,此时多去了解其运行原理有助于解决疑难杂症。本次步数实践提供给大家参考,希望对大家有所帮助。