上一节课我们创建了一个简单的“Hello World”项目,这一节课我们来对项目目录结构做一个简单的解析。
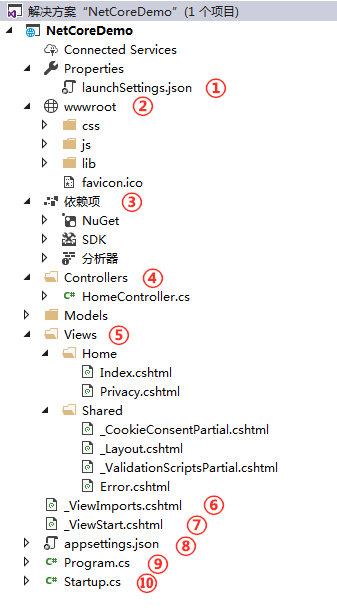
项目结构图:

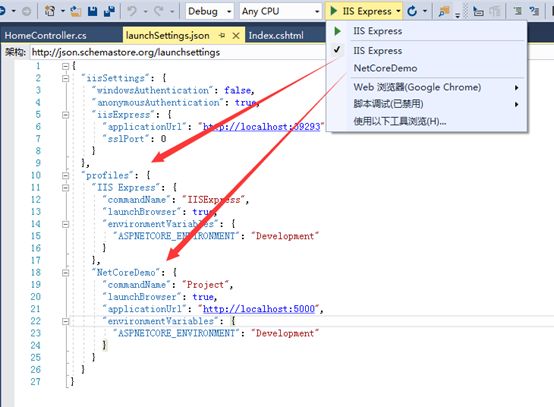
01、launchSettings.json
有两个配置节点:“IIS Express”、“NetCoreDemo”,这两个节点,分别对应Visual Stuido的开始调试按钮的下拉选项,您可以选择对应的选项来启动应用程序:

现在我们来详细说一下这些属性的详细信息:
{
"iisSettings": { //选择以IIS Express启动
"windowsAuthentication": false, //是否启用Windows身份验证
"anonymousAuthentication": true, //是否启用匿名身份验证
"iisExpress": {
"applicationUrl": "http://localhost:39293", //IIS Express启动的Url路径
"sslPort": 0 //启用SSL的端口
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true, //是否在浏览器中启动
"environmentVariables": { //环境变量
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"NetCoreDemo": {
"commandName": "Project",
"launchBrowser": true, //是否在浏览器中启动
"applicationUrl": "http://localhost:5000", // NetCoreDemo启动的Url路径
"environmentVariables": { //环境变量
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}复制
02、wwwroot
网站根目录,用于存放网站的CSS样式表文件,JS文件以及图片文件等。
03、依赖项
ASP.NET Core开发、构建和运行过程中的依赖项,一般都是NuGet包和一些SDK
04、Controllers
这个用于存放.Net Core MVC控制器,后面的课程我们会对控制器做详细说明。
05、Views
控制器对应的前端页面文件,比如Home文件夹下面的Index.cshtml文件对应Home控制器下面的Index方法。

Shared文件夹下面用于存放公用的文件,比如布局模板文件_Layout.cshtml
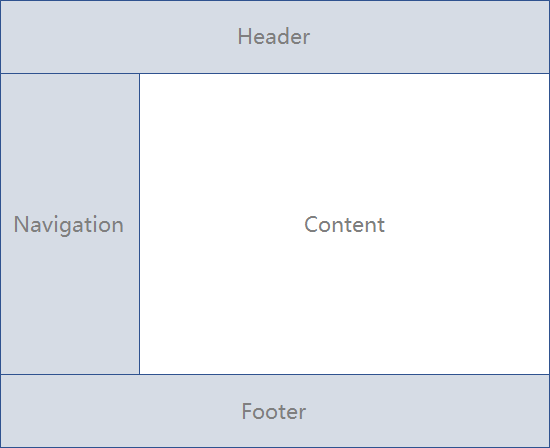
举个例子, 我们的页面经常是这样的结构:

Header、Footer和Navigation基本上是不变的, 打开_Layout.cshtml, 我们可以看到一个@RenderBody()标识, 它其实就是来定义Content部分的
继承此模板的页面只需要提供这部分内容即可.
引用此模板, 只需在页首如下配置即可.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}复制
06、_ViewImports.cshtml
这个文件,可以导入名称空间、添加标签帮助类的引用,或者执行依赖注入。如果一个指令会被项目中的多个视图文件使用,这时可以考虑在ViewImports文件中来导入。可以减少很多重复导入的代码。
以下是一个ViewImports
文件的示例:
@using NetCoreDemo
@using NetCoreDemo.Models
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers复制
07、_ViewStart.cshtml
(1) _ViewStart.cshtml是一个在呈现View文件的时候的启动文件,会在所有View(.cshtml)被执行之前执行,主要用于一些不方便或不能再母版(_Layout.cshtml)中进行的统一操作。譬如你有很多个没有继承关系的母版或不使用母版的单页。
(2) 在_ViewStart.cshtml中,我们可以定义一些参数或做一些判断,定义过程、语法和普通的页面没有任何差别。
(3) 在View被呈现的时候才会调用_ViewStart.cshtml,如果一个View是按照PartialView的方式输出的,则不会触发_ViewStart.cshtml中的代码。
(4) 如果在Views的某个目录下(例如Home目录)也有一个同名的
_ViewStart.cshtml文件,那么这个_ViewStart.cshtml也会被调用,但是最先被调用的还是最外面的_ViewStart.cshtml,然后才是Home目录下的_ViewStart.cshtml文件。
以下是一个_ViewStart.cshtml的示例
@{
Layout = "_Layout";
}复制
08、appsettings.json
在以前的ASP.NET版本中,我们将应用程序配置设置(例如数据库连接字符串)存储在web.config文件中。在Asp.Net Core中,使用appsettings.json来代替Web.config。
以下是一个appsettings.json的示例,用来配置MSSqlserver的连接字符串。
{
"Logging": {
"LogLevel": {
"Default": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"DefaultConnection": "Server=.;Database=EFDemoDB;uid=sa;pwd=123456;"
}
}复制
那么这个appsettings.jons的数据库连接信息在.Net Core里面如何读取呢?
我们可以在Startup.cs文件中用Configuration.GetConnectionString("DefaultConnection")方法来读取,并注入到数据库的上下文中。
09、Program.cs
ASP.NET Framework应用程序是严重依赖于IIS的,System.Web 中有很多方法都是直接调用的 IIS API,并且它还是驻留在IIS进程中的。而 ASP.NET Core 的运行则是一个完全独立的控制台程序,Program.cs就是它的入口文件。
后续的课程我们会详细的介绍一下Program都做了什么。
10、Startup.cs
Startup文件是Net Core应用程的启动程序,实现全局配置。
在 Startup类中,一般有两个方法:
ConfigureServices方法: 用来配置应用的 service 。
Configure 方法:创建应用的请求处理管道
下面的示例演示了如何把上面appsettings.json配置文件中的数据库连接字符串注入到DbContext数据库上下文中。
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<DataContext>(options => options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}复制






