先从HTML、CSS、JavaScript这三个概念的关系说起。他们都负责呈现构建一个网页。HTML的作用是将最基础的页面内容组织在一起,比如文字、图片、音视频,但只有HTML的页面呈现出的内容是干巴巴的,很像你在记事本上看到的东西;而我们需要一些排版、样式、特效让页面的视觉效果更好、增强网页易用性,CSS负责这部分工作;至于JavaScript,它负责实现一些页面复杂动画、用户与网站的交互,同时还可以把一些简单的功能、处理从后端搬到前端实现。
JavaScript所作的一切就和你所知的传统编程语言(例如C、Java)一样,而HTML、CSS并不是编程语言,他们只能描述页面,不具有逻辑和行为。简单说就是出于传输文件大小的限制以及需要让程序能够便捷的控制页面内容,通过这样一套简洁的描述告诉浏览器如何渲染页面。你可以把HTML看作是特殊的Word,但它不能像Word那样直接输入内容,需要用一套规则来让浏览器理解,并且HTML不具有格式,格式信息是通过CSS来实现的,但CSS能做的又不止步于Word中那样的格式,呈现的视觉效果还可以更复杂。

HTML直接由元素组成,结构非常简单,不存在对元素再封装之类的(其实严格说这种结构也有,但他们只是为了实现语义化和便于维护,跟HTML文档结构无关)。
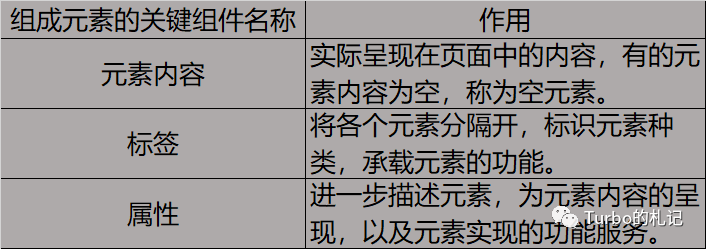
元素的组成包括一对标签(开始标签与结束标签)和元素内容,有的元素没有结束标签,称单标签元素。一对标签中间夹着元素内容,这部分是呈现在网页中的内容。
标签的作用是将元素分类,不同种类的标签,页面中呈现内容的不同、元素实现功能的不同。
<xxx 属性1="aaa" 属性2="bbb" ...>元素内容</xxx>复制
如上面的代码,开始标签以区分标签种类的关键字(xxx)开头,然后是该元素的相关属性,不同属性以及标识标签种类的关键字之间用空格分隔,属性的值要写在引号里。结束标签依旧是一对尖括号,里面由斜杠与标识标签种类的关键字组成。

属性依附于标签,对于不同种类标签,有着不同的属性;但也有一类属性,任何标签都具备这类属性,称这些属性为全局属性。

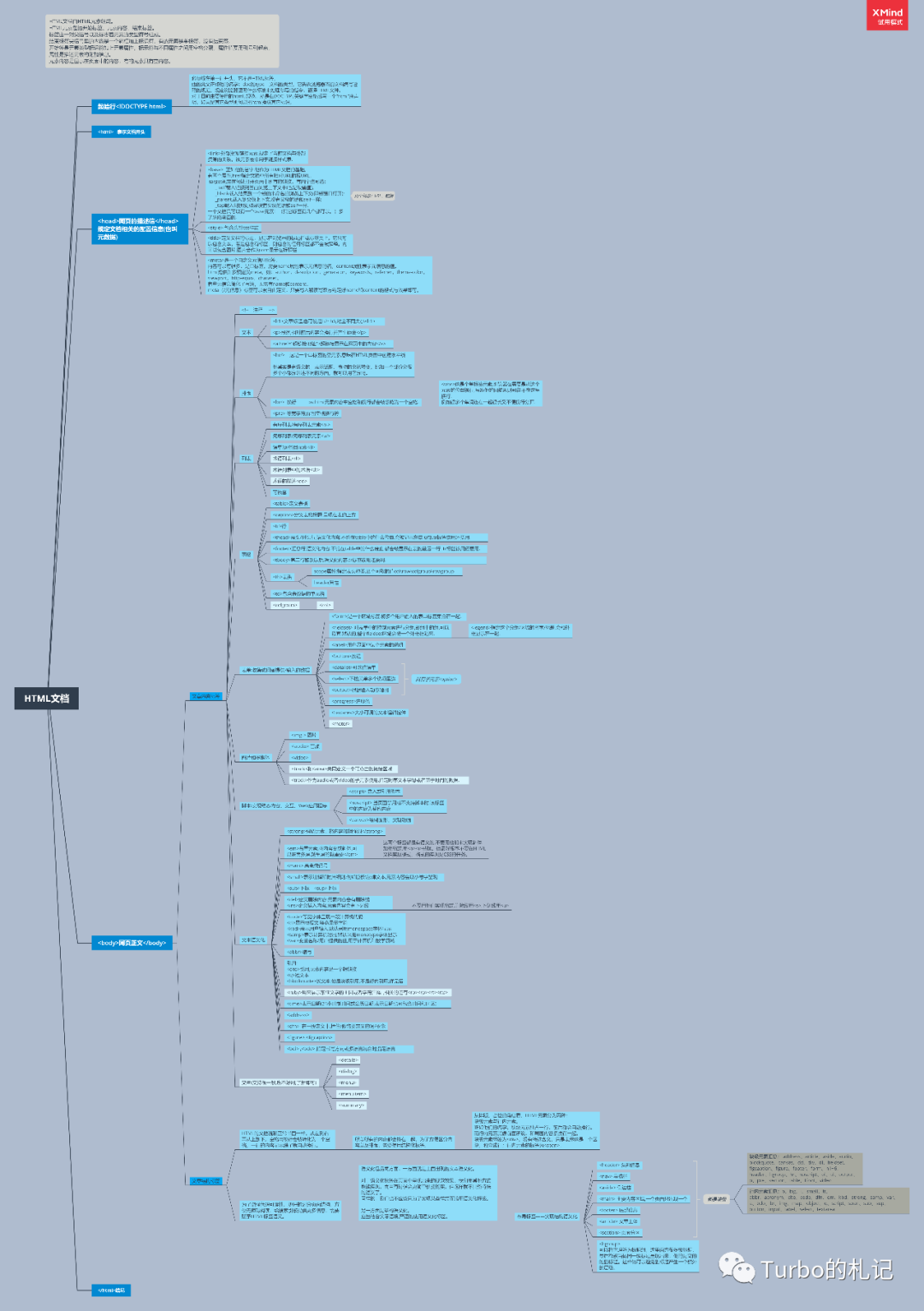
故而学习HTML关键在于学习标签,标签意味着页面元素的功能。
标签是构建页面、实现功能的基础。至于属性,学标签的时候顺便看看,然后在练习编写HTML文档时针对用到的标签、要实现的功能,捎带的去查去了解即可。后文是对HTML标签的一个汇总梳理。
学习标签、属性的细则,推荐三个网站:MDN的HTML专栏中的References板块、菜鸟教程、w3school,其中MDN的最权威准确、东西也最新,但有些样例演示加载不出来,后两个可以作为补充。
(建议保存了看本地的,不然图片很糊)