#反向代理location / {proxy_pass http://localhost:9001;}#解决js css 访问不到的问题location ~ .* {proxy_pass http://localhost:9001;proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forw $proxy_add_x_forwarded_for;}
补充
在配置文件中找到或创建一个 server 或 location 块来处理静态资源请求,并添加以下内容:
location /statics/ {if ($request_method = 'OPTIONS') {add_header 'Access-Control-Allow-Origin' '*';add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';add_header 'Access-Control-Allow-Headers' 'Origin, X-Requested-With, Content-Type, Accept';add_header 'Access-Control-Max-Age' 1728000;add_header 'Content-Type' 'text/plain charset=UTF-8';add_header 'Content-Length' 0;return 204;}add_header 'Access-Control-Allow-Origin' '*';add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';add_header 'Access-Control-Allow-Headers' 'Origin, X-Requested-With, Content-Type, Accept';alias /path/to/static/files/;}

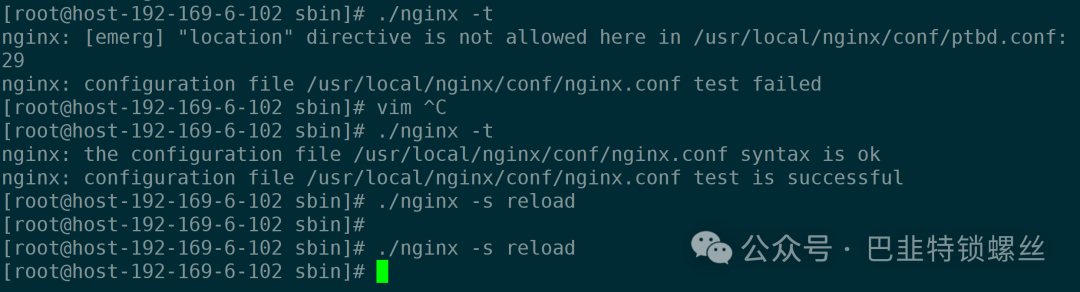
重新加载 Nginx 服务,使配置生效。在终端中运行以下命令:
sudo nginx -s reload
请注意,CORS 头部的设置必须符合相应的安全性和合规性要求。适当设置 Access-Control-Allow-Origin 字段以限制允许访问的来源,以增强安全性。

版权声明:本文内容来自CSDN:夏末初涼い,遵循CC 4.0 BY-SA版权协议上原文接及本声明。本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行可。原文链接:https://blog.csdn.net/dmt742055597/article/details/131781934如有涉及到侵权,请联系,将立即予以删除处理。在此特别鸣谢原作者的创作。此篇文章的所有版权归原作者所有,与本公众号无关,商业转载建议请联系原作者,非商业转载请注明出处复制
文章转载自巴韭特锁螺丝,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。






