点击上方蓝字关注我们
前言
文件上传是开发时比较常见的功能之一,但是SpringBoot并没有提供额外的文件上传技术,还是依赖于SpringMVC的文件上传技术。因为在SpringBoot中集成了SpringMVC的很多常用功能,所以SpringBoot的Web模块中也包含了文件上传部分,其实实现起来没有太多的难度。
本章节 壹哥 就给大家讲一下在Spring Boot中如何实现单个文件和多个文件的上传功能。
一. 概述
1. MultipartFile简介
在SpringMVC时代,就提供了MultipartFile这个封装类,它包含了文件的二进制流和文件相关属性(文件名、大小等),而在Spring Boot中也是使用此封装类进行文件上传。
MultipartFile是个接口,它的实现类有CommonsMultipartFile
和StandardMultipartFile
,这里我做一下简单说明:
1️⃣. CommonsMultipartFile
: 是基于apache fileupload
的解析;
2️⃣. StandardMultipartFile
: 是基于j2ee自带的文件上传进行解析,也就是使用Servlet3.0提供的javax.servlet.http.Part
上传方式。
我们在正常使用MultipartFile时,无需关心底层是以哪种方式进行文件上传处理的,SpringMVC会给我们做相应的转换。
另外我们要注意,如果想要实现文件上传,必须将表单的method设置为post,并将enctype设置为multipart/form-data
。只有这样,浏览器才会把用户所选择文件的二进制数据发送给服务器。SpringMVC在文件上传时,会将上传的文件映射为MultipartFile对象,并对MultipartFile对象进行文件的解析和保存。
2. MultipartFile内的API方法
byte[] getBytes(): 获取文件数据;
String getContentType(): 获取文件MIME类型,如application/pdf、image/pdf等;
InputStream getInputStream(): 获取文件流;
String getOriginalFileName(): 获取上传文件的原名称;
long getSize(): 获取文件的字节大小,单位为byte;
boolean isEmpty(): 是否上传的文件是否为空;
void transferTo(File dest): 将上传的文件保存到目标文件中
}复制
二. SpringBoot中实现单文件上传
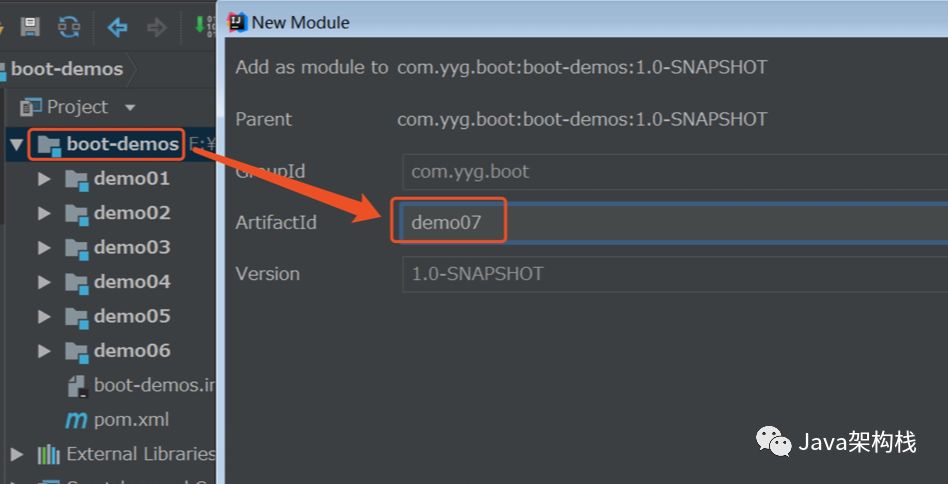
1. 创建一个新模块module
我们继续在之前的项目中,创建一个新的项目模块,具体创建过程请参考之前的文章,创建过程略过。
2. 添加相关依赖包
这里我们要添加一些重要依赖包,主要是web依赖和thymeleaf模板依赖。
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>net.sourceforge.nekohtml</groupId>
<artifactId>nekohtml</artifactId>
<version>1.9.22</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
</dependencies>复制
3. 编写文件上传页面picUpload.html
我们在resource/templates目录下,创建一个文件上传页面,用于提交文件上传表单。
<!DOCTYPE HTML>
<html>
<head>
<title>pictureUploading</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
</head>
<body>
<form enctype="multipart/form-data" method="post" action="/upload">
文件: <input type="file" name="fileUpload"/>
<input type="submit" value="上传"/>
</form>
</body>
</html>复制
4. 配置application.properties
接着在resources目录下,创建application.properties配置文件,并设置相关配置属性,这里主要是对文件上传路径做了配置。
# Template mode to be applied to templates. See also StandardTemplateModeHandlers.
spring.thymeleaf.mode=LEGACYHTML5
spring.servlet.multipart.enabled=true
spring.servlet.multipart.max-file-size=10MB
spring.servlet.multipart.max-request-size=10MB
#文件上传目录(注意Linux和Windows上的目录结构不同)
#uploadFolder=/root/upload/
#特别要注意此位置
uploadFolder=E:/upload/复制
5. 创建信息提示类Message
创建一个实体类,用于对外展示文件上传后的状态信息。
package com.yyg.boot.domain;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
/**
* 采用lombok简化bean
*/
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Message {
/**
*0表示成功,-1表示失败
*/
int status;
/**
* 向前端返回的内容
*/
String massage;
}复制
6. 创建文件上传的UploadController类
然后我们创建一个Controller,在这里编写文件上传接口,文件上传要使用post请求方式。
package com.syc.boot.web;
import com.syc.boot.domain.Message;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.util.UUID;
/**
* 实现文件上传的控制器
*/
@Controller
public class UploadController {
@Value("${uploadFolder}")
private String fileDir;
@RequestMapping("/picUpload")
public String picUpload(){
//跳转到picUpload.html
return "picUpload";
}
@ResponseBody
@PostMapping("/upload")
public Object upload(MultipartFile fileUpload){
//获取文件名
String fileName = fileUpload.getOriginalFilename();
//获取文件后缀名
String suffixName = fileName.substring(fileName.lastIndexOf("."));
//重新生成文件名
fileName = UUID.randomUUID()+suffixName;
//指定本地文件夹存储图片
try {
System.out.println("------->>"+fileDir);
File dir = new File(fileDir);
if (!dir.exists()) {
dir.mkdirs();
}
File upload_file = new File(fileDir + fileName);
fileUpload.transferTo(upload_file);
return new Message(0,"success to upload");
} catch (Exception e) {
e.printStackTrace();
return new Message(-1,"fail to upload");
}
}
}复制
7. 应用程序入口类
最后编写项目入口类。
package com.syc.boot;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class UploadWebApplication {
public static void main(String[] args) {
SpringApplication.run(UploadWebApplication.class, args);
}
}复制
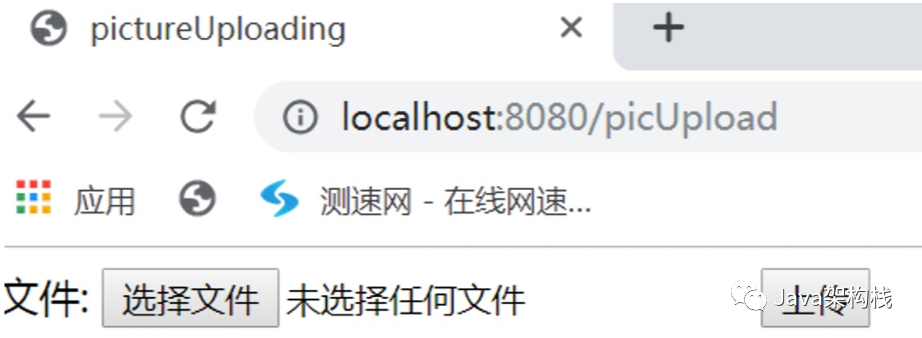
8. 运行程序,实现文件上传
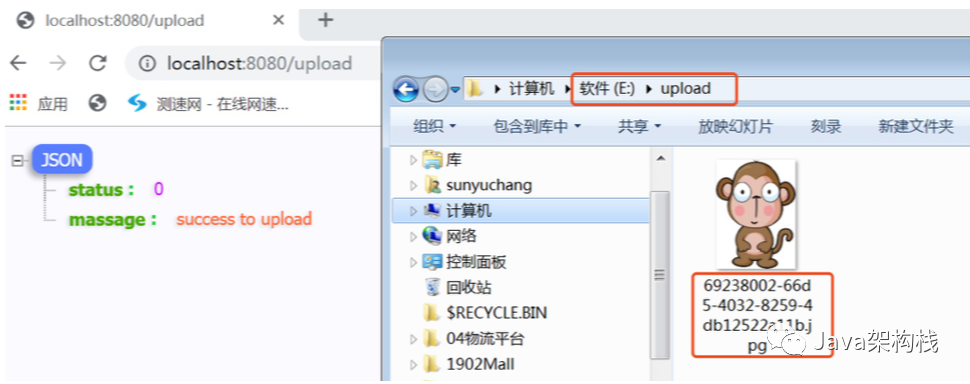
接下来我们启动程序,访问文件上传界面,选择文件进行上传,如果可以看到如下效果,则说明文件上传成功。
我这里是把文件上传到了本机的E盘目录下,真正开发时一般是上传到Linux服务器的某个目录下,过程都一样的,主要是存储位置的不同。当然现在也有很多项目是采用云存储,关于云存储我会在下一章节中带大家实现。
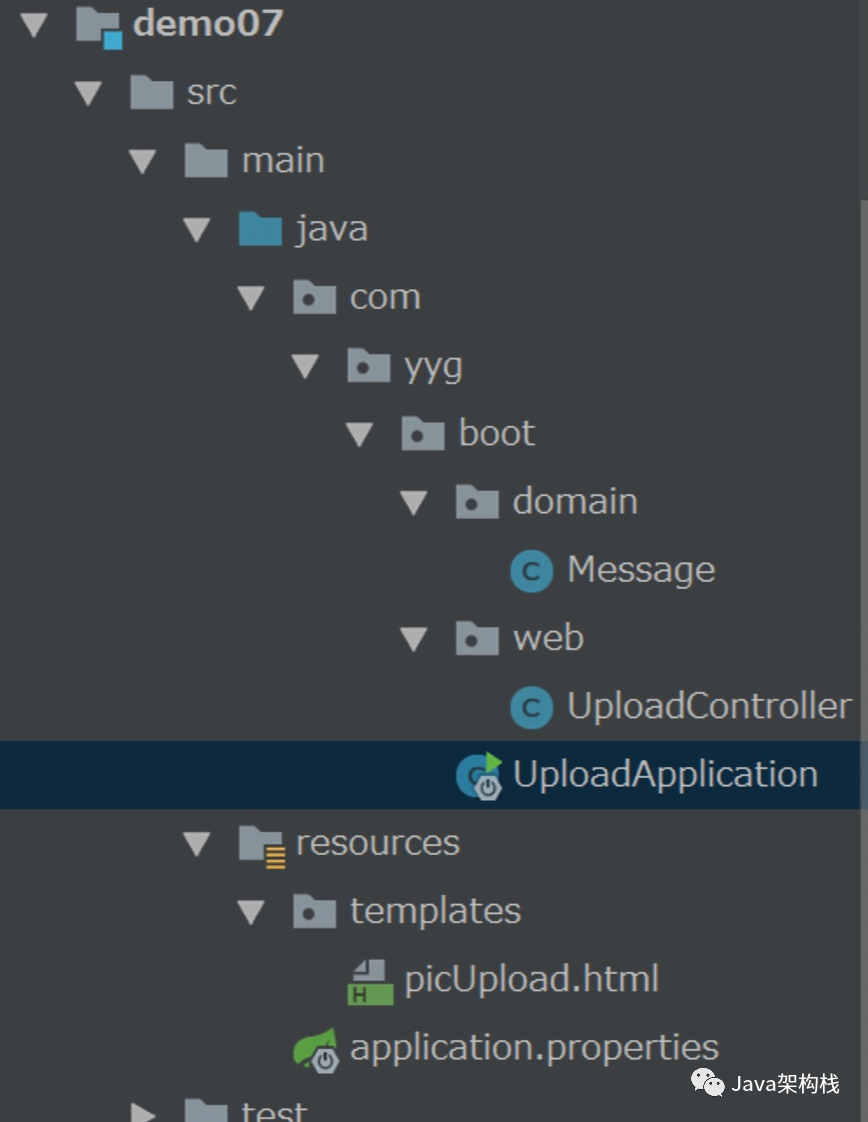
9. 项目结构
最后我们看一下项目的代码结构,各位可以参考创建。
三. SpringBoot中实现多文件上传
上面我们实现了单个文件的上传,但有时我们也需要同时上传多个文件,那这该如何实现呢?
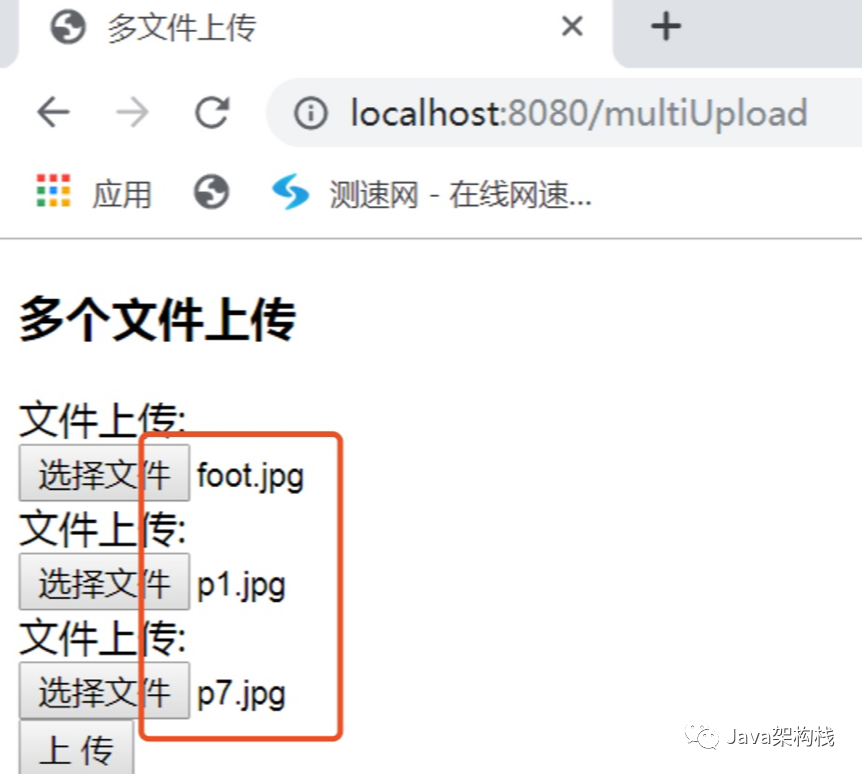
1. 创建多文件上传的html页面
我们在上面的项目基础之上,创建多文件上传的html页面,页面名称是multiUpload.html。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>多文件上传</title>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"/>
</head>
<body>
<div>
<div>
<div>
<h3>多个文件上传</h3>
</div>
<div>
<form method="post" enctype="multipart/form-data" th:action="@{/uploadMultifile}">
<div>
<label for="attachment1">文件上传: </label>
<div>
<input type="file" name="attachment" id="attachment1" placeholder="请选择邮件附件"/>
</div>
</div>
<div>
<label for="attachment2">文件上传: </label>
<div class="col-sm-5">
<input type="file" name="attachment" id="attachment2" placeholder="请选择邮件附件"/>
</div>
</div>
<div>
<label for="attachment3">文件上传: </label>
<div>
<input type="file" name="attachment" id="attachment3" placeholder="请选择邮件附件"/>
</div>
</div>
<div>
<div>
<button type="submit">上 传</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>复制
2. 创建一个多文件上传的方法
我们直接在上面的Controller中添加一个新的多文件上传接口。
@RequestMapping("/multiUpload")
public String multiUpload(){
//跳转到multiUpload.html
return "multiUpload";
}
@RequestMapping(value = "/uploadMultifile", method = RequestMethod.POST)
@ResponseBody
public Object uploadMultiFile(@RequestParam("attachment") MultipartFile[] fileUpload) {
try {
for (int i=0;i<fileUpload.length;i++){
//获取文件名
String fileName = fileUpload[i].getOriginalFilename();
//指定本地文件夹存储图片
File dir = new File(fileDir);
if (!dir.exists()) {
dir.mkdirs();
}
if (fileUpload[i]!=null){
File upload_file = new File(fileDir + fileName);
fileUpload[i].transferTo(upload_file);
}
}
return new Message(0,"success to upload");
} catch (Exception e) {
e.printStackTrace();
return new Message(-1,"fail to upload");
}
}复制
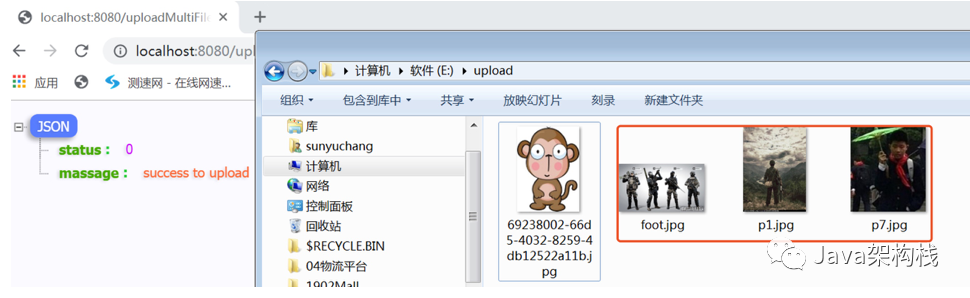
3. 多文件上传验证
重启项目后,我们测试一下这个多文件上传功能。
正常情况下,我们就看到了多文件上传的测试结果,我这里一次性上传了3张图片。
最终我们就实现了在Spring Boot中的多文件上传功能。
结语
这样我们就实现了在SpringBoot环境中的文件上传功能,最后 壹哥 再把文件上传时的重点给大家总结强调一下。
1️⃣. 表单method要设置为post,并将enctype设置为
multipart/form-data
;2️⃣. 文件映射为MultipartFile对象进行解析;
3️⃣. 上传文件大小
spring.http.multipart.max-file-size
限制。
完成任务在留言区回复:666







