
jQuery 是众多 JavaScript 库之一。它旨在简化客户端的脚本编写。jQuery 最容易识别的特性是它的美元符号($
)语法。使用它,您可以轻松地操纵元素、创建动画和处理输入事件。
使用 jQuery 的 appendTo 方法移动元素
今天我们学习把标签从一个div
移动到另一个div
。
jQuery 有一个appendTo()
方法,可以选取 HTML 标签并将其添加到另一个标签里面。
例如,如果要把target4
从右框移到左框,可以设置如下:
$("#target4").appendTo("#left-well");
我们继续做练习,将把target2
标签从left-well
移动到right-well
。
我们需要使用 jQuery 框架实现标签的移动效果,移动后 target2 标签应该不在 left-well 内。target2 标签应该在 right-well 内。
调整后的完整代码如下所示:
<script>$(document).ready(function() {$("#target1").css("color", "red");$("#target1").prop("disabled", true);$("#target4").remove();$("#target2").appendTo("#right-well");});</script><div class="container-fluid"><h3 class="text-primary text-center">jQuery Playground</h3><div class="row"><div class="col-xs-6"><h4>#left-well</h4><div class="well" id="left-well"><button class="btn btn-default target" id="target1">#target1</button><button class="btn btn-default target" id="target2">#target2</button><button class="btn btn-default target" id="target3">#target3</button></div></div><div class="col-xs-6"><h4>#right-well</h4><div class="well" id="right-well"><button class="btn btn-default target" id="target4">#target4</button><button class="btn btn-default target" id="target5">#target5</button><button class="btn btn-default target" id="target6">#target6</button></div></div></div></div>复制
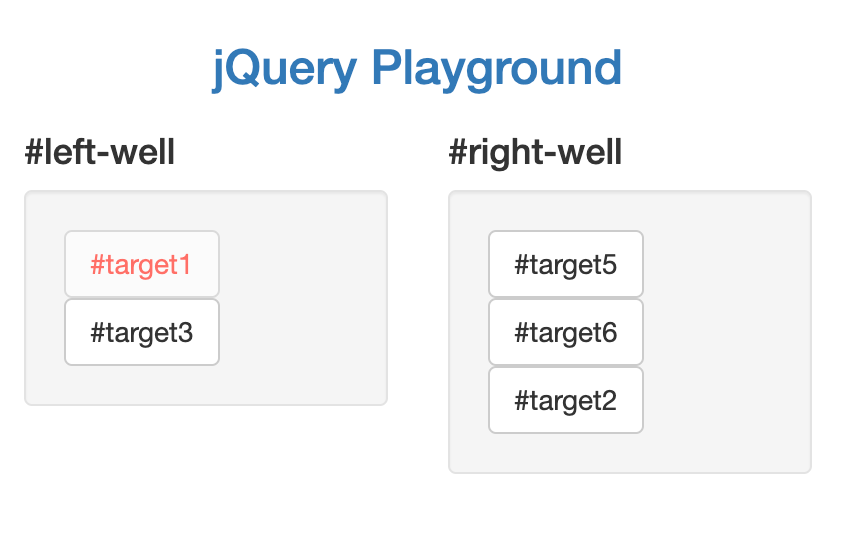
运行效果图如下所示:

今天就讲到这里,如果有问题需要咨询,大家可以直接留言或扫下方二维码关注公众号。也可以添加 happyzjp 微信受邀加入学习社群,我们会尽力为你解答。练习网站已经正式上线,大家可以登陆网站 http://www.icoderoad.com 进行文章中示例的练习。
文章转载自路条编程,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
vue3报错TypeError: Cannot read properties of null (reading 'insertBefore')、(reading 'emitsOptions')
浮游
212次阅读
2025-05-08 10:01:02
程序员如何避免被加班文化榨干身体?
jinchanchanwaji
29次阅读
2025-04-28 17:34:03
《深入探秘JavaScript原型链与继承机制:解锁前端编程的核心密码》
程序员阿伟
29次阅读
2025-04-18 22:01:01
《无需操心服务器!Serverless让前端开发自动“开挂”》
程序员阿伟
27次阅读
2025-04-28 22:14:01
《解码闭包:前端开发者的进阶必修课》
程序员阿伟
22次阅读
2025-04-18 22:00:26
探索Playwright:前端自动化测试的新纪元
京东云开发者
18次阅读
2025-04-23 18:43:21
如何将 Git 本地仓库从原远程仓库切换到新的远程仓库并提交代码
浮游
13次阅读
2025-05-09 11:23:09
《解锁SCSS算术运算:构建灵动样式的奥秘》
程序员阿伟
13次阅读
2025-05-04 23:02:34
前端5年,辗转3家公司…的我
jinchanchanwaji
7次阅读
2025-05-13 17:00:26






