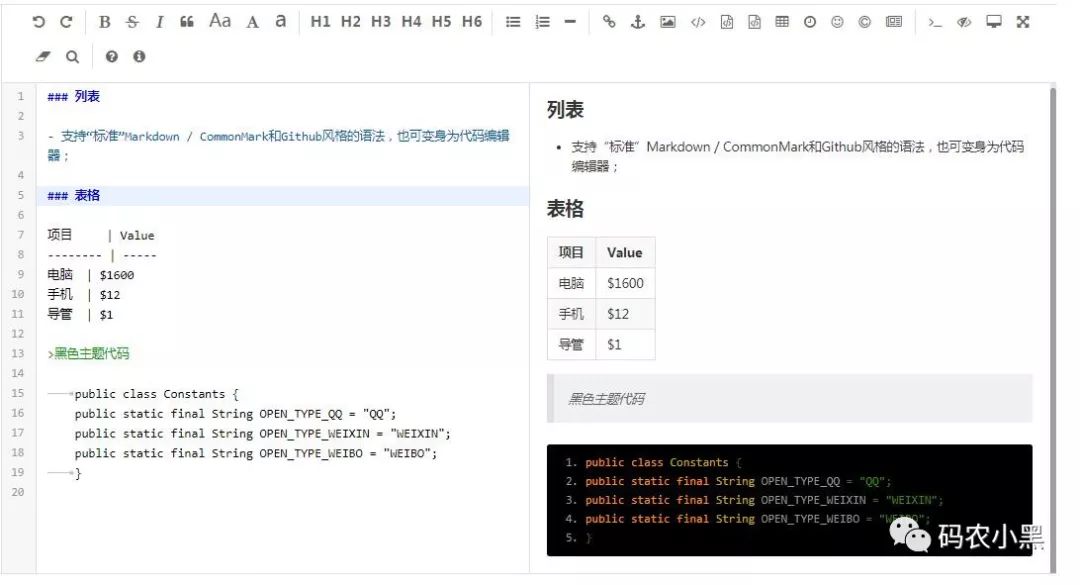
集成后的效果如图

一、下载源码
下载地址
https://github.com/pandao/editor.md
官方地址
http://pandao.github.io/editor.md/
二、导入到webapp目录下
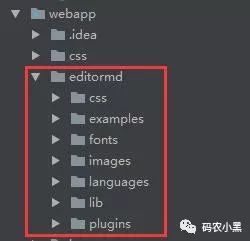
将其中的css、js、lib等文件进行整理放到editormd文件下,然后将editormd文件夹放在webapp目录下,如图

其中我将editormd.js移到了lib目录下
三、editormd的使用 - 显示编辑器
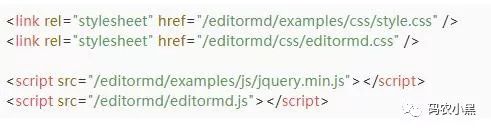
在需要显示编辑器的jsp或html页面内引入css和js文件

然后添加div标签,显示编辑器,其中第一个textarea是md格式的,第二个是html格式的

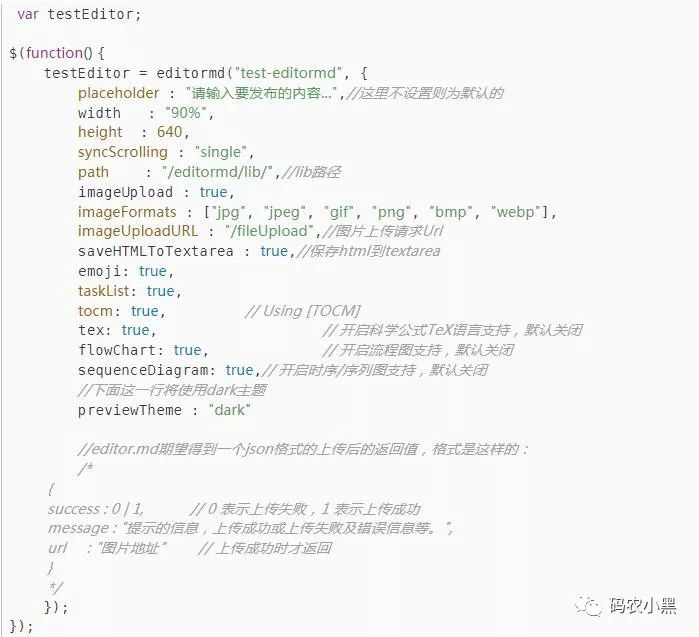
最后调用js语法打开编辑器:

其中previewTheme : "dark",是设置黑色主题,还有图片上传后台返回的字段必须包含success字段,并且值为1时才可获取到图片的url
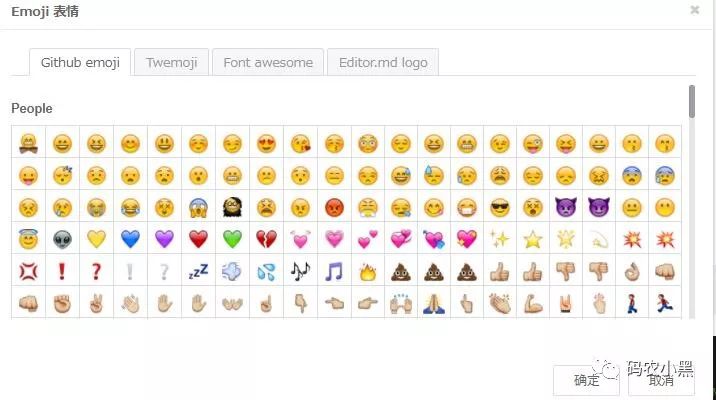
四、editormd的使用 - emoji表情
首先设置 emoji: true,上面已经设置了
下载emoji表情包,下载地址:
https://github.com/SemiWarm/SemiWarmAdminPhotos/blob/master/emoji.zip
下载完成之后放到/editormd/plugins/emoji-dialog/目录下
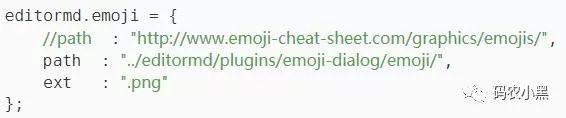
然后修改editormd.js,找到以下位置将path修改为刚才放置的目录

这样就可以使用emoji表情了,如图:

文章转载自码农小黑,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
2025年4月中国数据库流行度排行榜:OB高分复登顶,崖山稳驭撼十强
墨天轮编辑部
2489次阅读
2025-04-09 15:33:27
数据库国产化替代深化:DBA的机遇与挑战
代晓磊
1150次阅读
2025-04-27 16:53:22
2025年3月国产数据库中标情况一览:TDSQL大单622万、GaussDB大单581万……
通讯员
830次阅读
2025-04-10 15:35:48
2025年4月国产数据库中标情况一览:4个千万元级项目,GaussDB与OceanBase大放异彩!
通讯员
653次阅读
2025-04-30 15:24:06
数据库,没有关税却有壁垒
多明戈教你玩狼人杀
574次阅读
2025-04-11 09:38:42
天津市政府数据库框采结果公布,7家数据库产品入选!
通讯员
556次阅读
2025-04-10 12:32:35
国产数据库需要扩大场景覆盖面才能在竞争中更有优势
白鳝的洞穴
534次阅读
2025-04-14 09:40:20
【活动】分享你的压箱底干货文档,三篇解锁进阶奖励!
墨天轮编辑部
470次阅读
2025-04-17 17:02:24
一页概览:Oracle GoldenGate
甲骨文云技术
454次阅读
2025-04-30 12:17:56
GoldenDB数据库v7.2焕新发布,助力全行业数据库平滑替代
GoldenDB分布式数据库
445次阅读
2025-04-30 12:17:50






