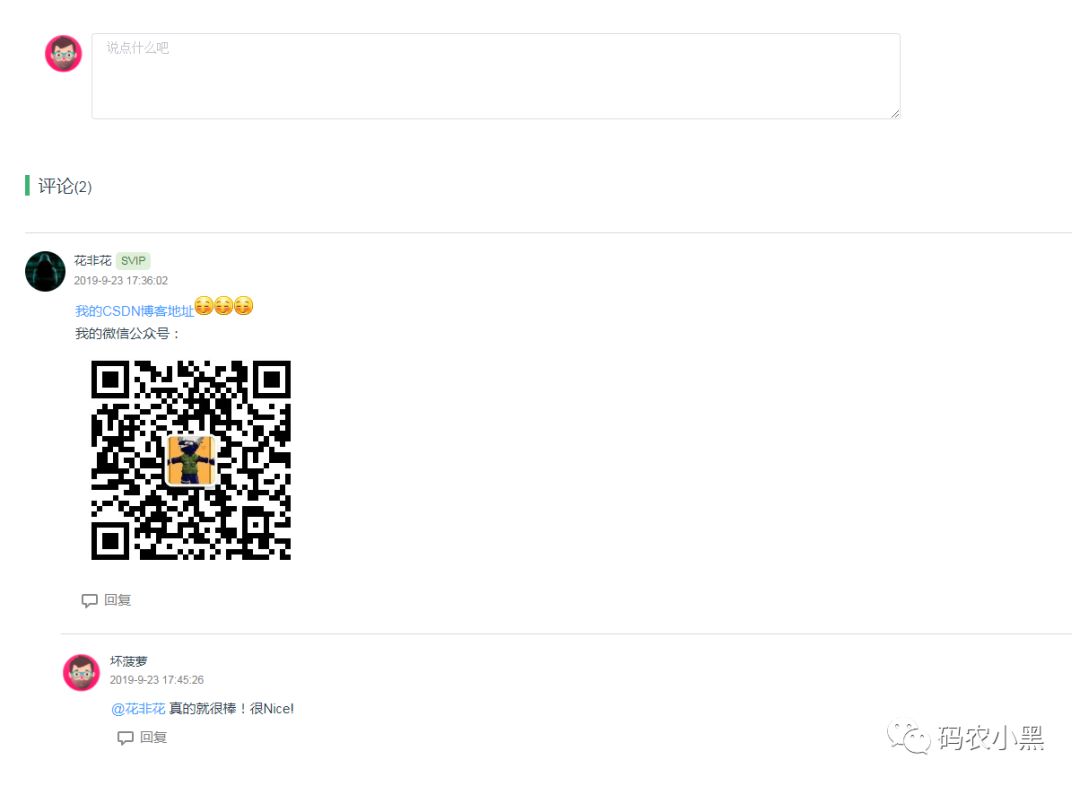
一、评论回复组件效果
使用vue开发一款精美实用的评论回复组件,并包含emoji表情包,整体效果如下

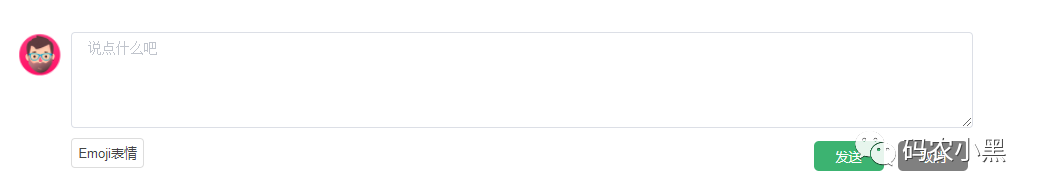
文本框获取焦点时弹出Emoji表情按钮、发送和取消按钮,如下图

点击Emoji表情即可弹出表情包,如下图

二、使用
1、使用下面命令下载hbl-comment组件
npm i hbl-comment复制
2、下载完成之后在项目中引入
import comment from 'hbl-comment'
components:{
comment
},复制
3、使用
<comment></comment>复制
4、如果没有下载element-ui的使用下面命令进行下载
npm i element-ui -S复制
5、下载完成后在main.js中引入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);复制
三、属性及事件
1、props属性
| 名称 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| avatar | String | 头像 | 空 |
| placeholder | String | 文本框提示内容 | 在此输入评论内容… |
| minRows | Number | 文本框最小行数 | 4 |
| maxRows | Number | 文本框最大行数 | 8 |
| commentNum | Number | 评论条数 | 2 |
| authorId | Number | 当前登录用户id | 1 |
| label | String | 标签名 | 作者 |
| commentWidth | String | 文本框宽度 | 80% |
| commentList | Array | 评论列表 | 包含内容较多,此处略 |
评论列表commentList 包含多个评论comment,关于comment相关字段如下:
2、comment包含字段
| 名称 | 类型 | 说明 |
|---|---|---|
| id | Number | 评论id |
| commentUser | Object | 评论用户 |
| targetUser | Object | 被评论用户 |
| content | String | 评论内容 |
| createDate | String | 评论时间 |
| childrenList | Array | 子评论列表 |
3、用户包含字段
| 名称 | 类型 | 说明 |
|---|---|---|
| id | Number | 用户id |
| nickName | String | 用户昵称 |
| avatar | String | 用户头像 |
4、事件Events
| 名称 | 说明 | 参数 |
|---|---|---|
| doSend | 初始文本框发送事件 | 评论内容 |
| doChidSend | 评论列表中文本框发送事件 | 评论内容,被评论用户id,父级评论id |
文章转载自码农小黑,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
数据库国产化替代深化:DBA的机遇与挑战
代晓磊
1321次阅读
2025-04-27 16:53:22
2025年4月国产数据库中标情况一览:4个千万元级项目,GaussDB与OceanBase大放异彩!
通讯员
798次阅读
2025-04-30 15:24:06
【活动】分享你的压箱底干货文档,三篇解锁进阶奖励!
墨天轮编辑部
538次阅读
2025-04-17 17:02:24
一页概览:Oracle GoldenGate
甲骨文云技术
503次阅读
2025-04-30 12:17:56
GoldenDB数据库v7.2焕新发布,助力全行业数据库平滑替代
GoldenDB分布式数据库
481次阅读
2025-04-30 12:17:50
优炫数据库成功入围新疆维吾尔自治区行政事业单位数据库2025年框架协议采购!
优炫软件
369次阅读
2025-04-18 10:01:22
给准备学习国产数据库的朋友几点建议
白鳝的洞穴
352次阅读
2025-05-07 10:06:14
XCOPS广州站:从开源自研之争到AI驱动的下一代数据库架构探索
韩锋频道
318次阅读
2025-04-29 10:35:54
MySQL 30 周年庆!MySQL 8.4 认证免费考!这次是认真的。。。
数据库运维之道
299次阅读
2025-04-28 11:01:25
国产数据库图谱又上新|82篇精选内容全览达梦数据库
墨天轮编辑部
288次阅读
2025-04-23 12:04:21






