

什么是弱网测试?
身处移动互联网盛行的时代,网络形态除了有线连接外,还有2G/3G/4G/5G/WiFi
等多种手机网络连接方式。
所以,测试过程中需要额外关注的场景就远不止断网、网络故障等情况了。还有对于弱网的数据定义,不仅要考虑各类型网络最低速率,还要结合业务场景和应用类型去划分。
按照移动的特性来说,一般应用低于2G
速率的都属于弱网,也可以将3G
划分为弱网。除此之外,弱信号的WiFi
通常也会被纳入到弱网测试场景中。
为什么要进行弱网测试?
当前APP
网络环境比较复杂,网络制式有2G、3G、4G、5G
网络,还有越来越多的公共WiFi
。不同的网络环境和网络制式的差异,都会对用户使用APP
造成一定影响。
另外,当前APP
使用场景多变,如进地铁、上公交、进电梯等,如果APP
没有对各种网络异常进行兼容处理,那么用户可能会遇到APP
闪退、ANR(Application Not Responding)
、数据丢失等问题。
因此,APP
弱网测试变得尤为重要。
弱网测试的思路
弱网功能测试
在各种非WiFi
网络环境下进行功能测试,同时模拟高延时和高丢包的异常网络环境进行健壮性测试。关注网页的响应时间、页面呈现是否完整一致等。
弱网功能测试建议将整体的功能测试用例在弱网环境下进行一轮测试,相同模块下的功能可以分多个网络条件进行测试。发现的问题可能会有:页面图片在弱网环境下加载不出来、需要模板的页面板式结构混乱、页面响应时间较长没有任何显示等。
网络切换测试
主要是进行几个不同网络场景的切换,包括WiFi
--2G/3G/4G/5G
、WiFi
--无网、2G/3G/4G/5G
--WiFi
、2G/3G/4G/5G
--无网、无网--2G/3G/4G/5G
、无网--WiFi
等。
主要关注页面的显示与交互,尤其是弱网到WiFi
,WiFi
到弱网的情况,是否会有页面的Crash
以及显示的错乱、Session
是否一致、请求堆积处理等。
用户体验关注
弱网测试的目的就是尽可能保证用户体验,关注的关键点包括:
1.页面响应时间是否可以接受,关注包括热启动、冷启动时间、页面切换、前后台切换、首字时间,首屏时间等。
2.页面呈现是否完全一致。
3.超时文案是否符合定义,异常信息是否显示正常。
4.是否有超时重新连接。
5.安全角度:是否会发生DNS劫持、登录IP
更换频繁、单点登录异常等。
6.大流量事件风险:是否会在弱网下进行APK
包更新、下载文件等大流量动作。
弱网测试常用模拟工具
模拟工具一
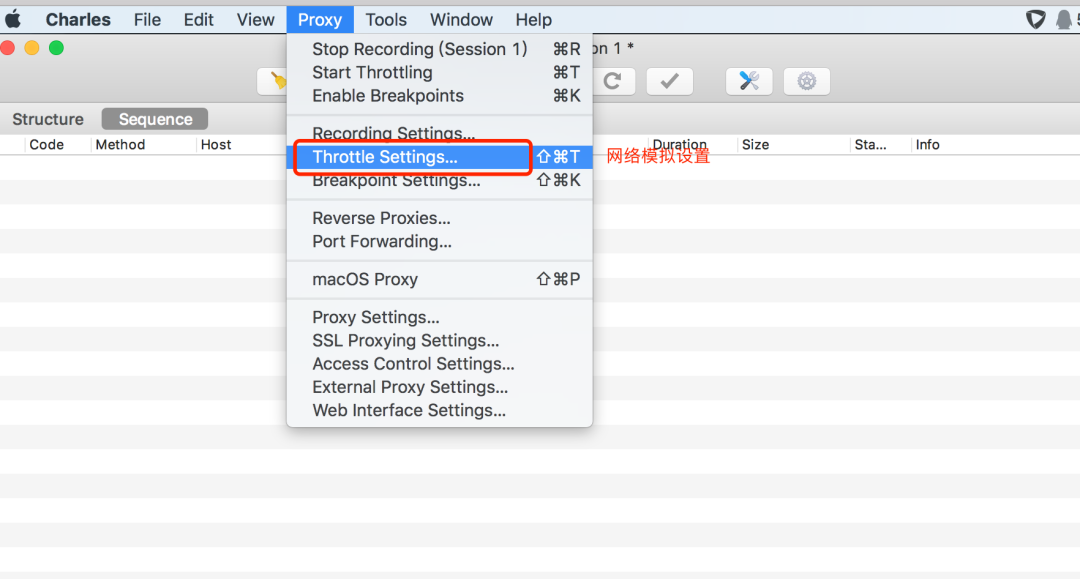
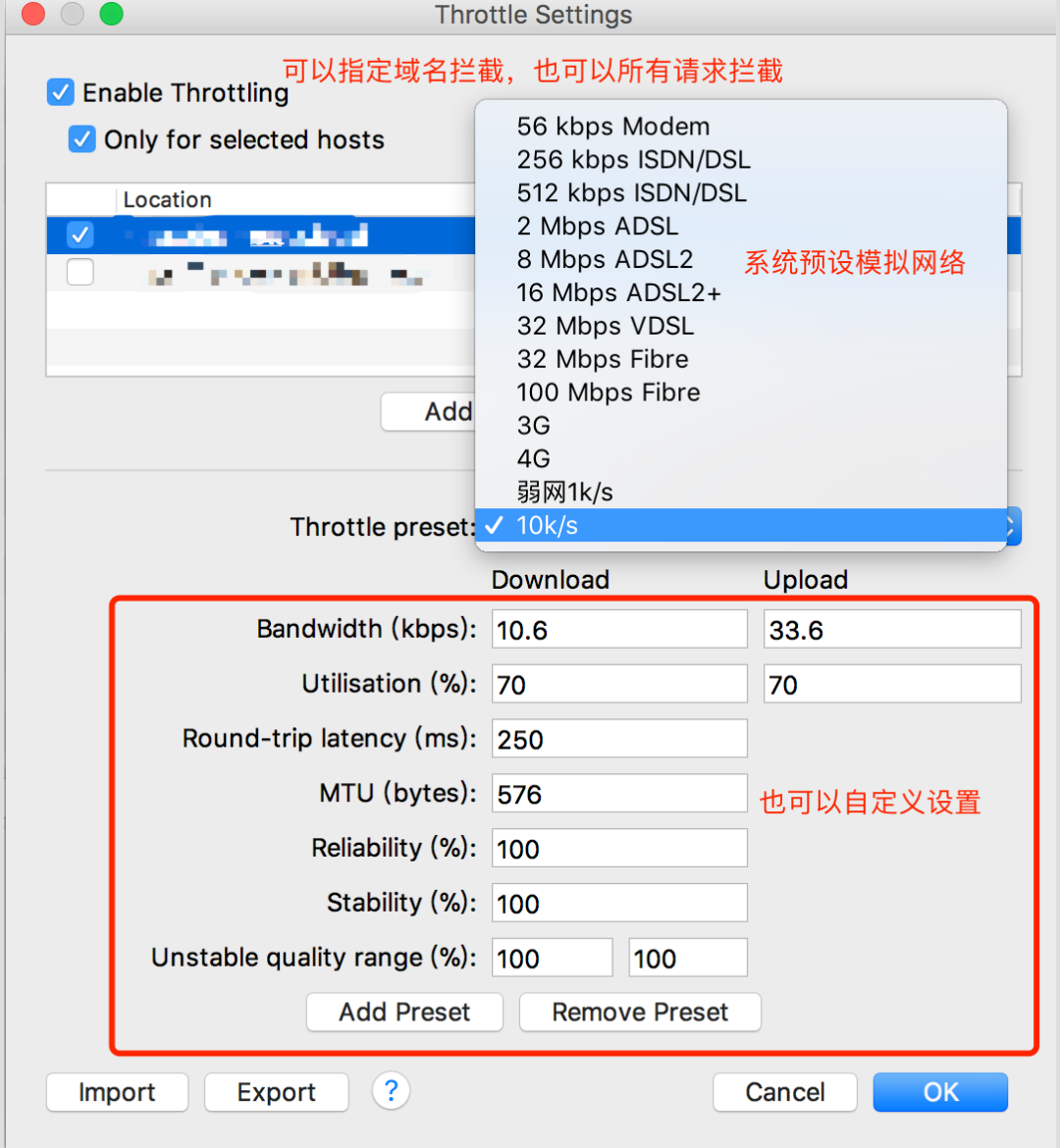
Charles
弱网模拟
选择Throttle Settings
设置弱网环境

可以选择已经设置好的网络条件,也可以自定义

模拟工具二
使用Chrome
的Webview
调试工具,缺点是只适用于Web
页面的弱网模拟。
1.应用打开webview
调试功能,具体如下:
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { WebView.setWebContentsDebuggingEnabled(true); }
2.手机连接电脑,运行APP
,进入具体H5
页面;
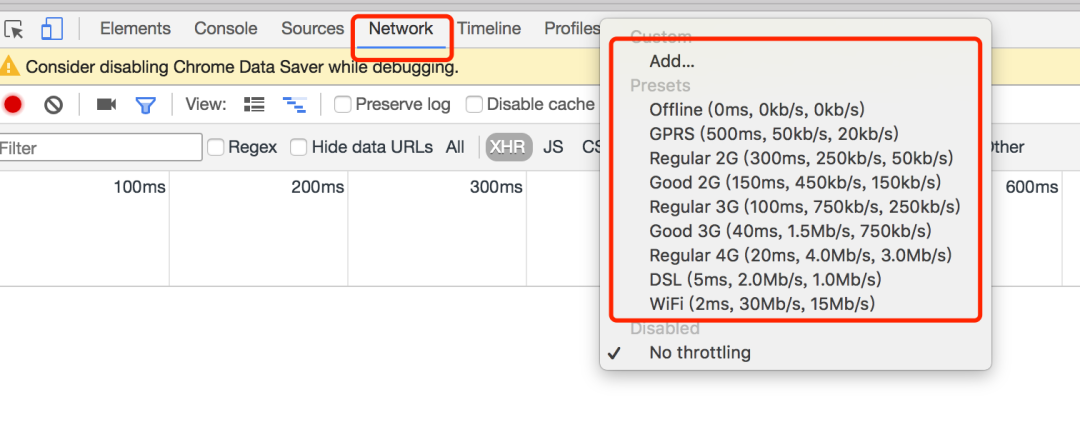
3.chrome
的DevTools
中打开Webview:
进入chrome://inspect/#devices
,会显示已经连接设备,选中待调试webview
的inspectnetwork
页面,No throttling
下拉框,可以进行网络模拟。

模拟工具三
IOS
手机自带Network Link Conditioner
弱网模拟
IPhone
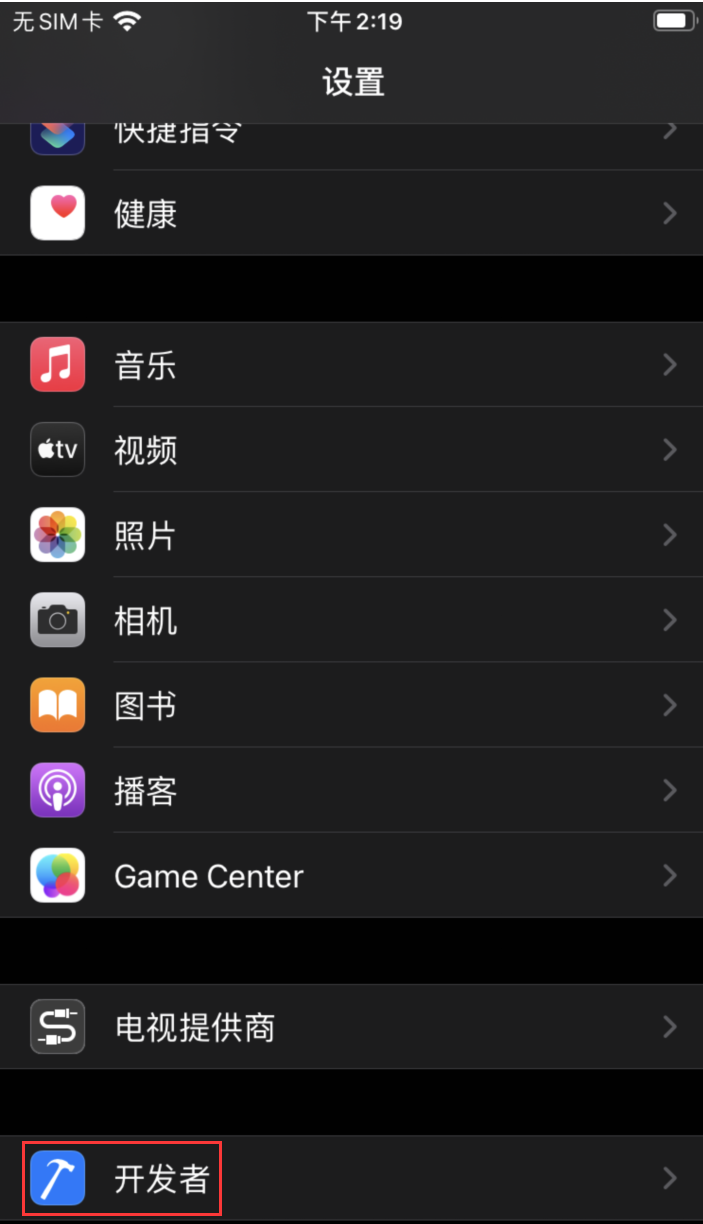
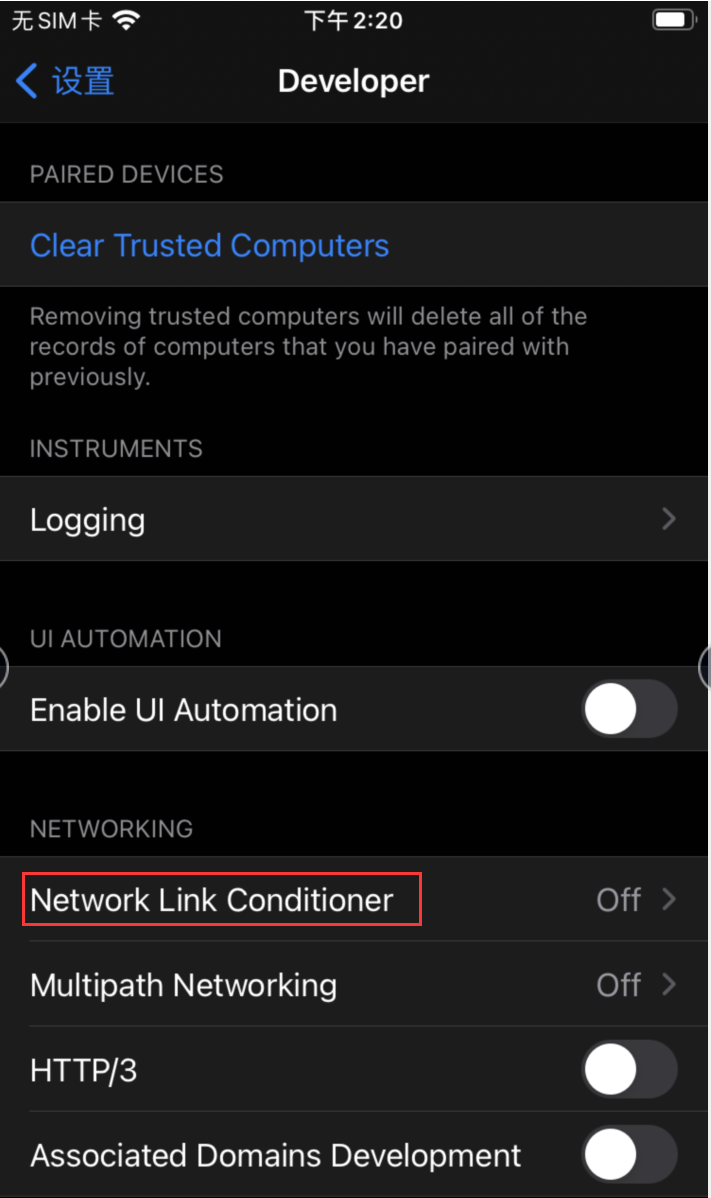
手机打开开发者选项,具体参考:
设置-开发者选项 >Network Link Conditioner
入口。



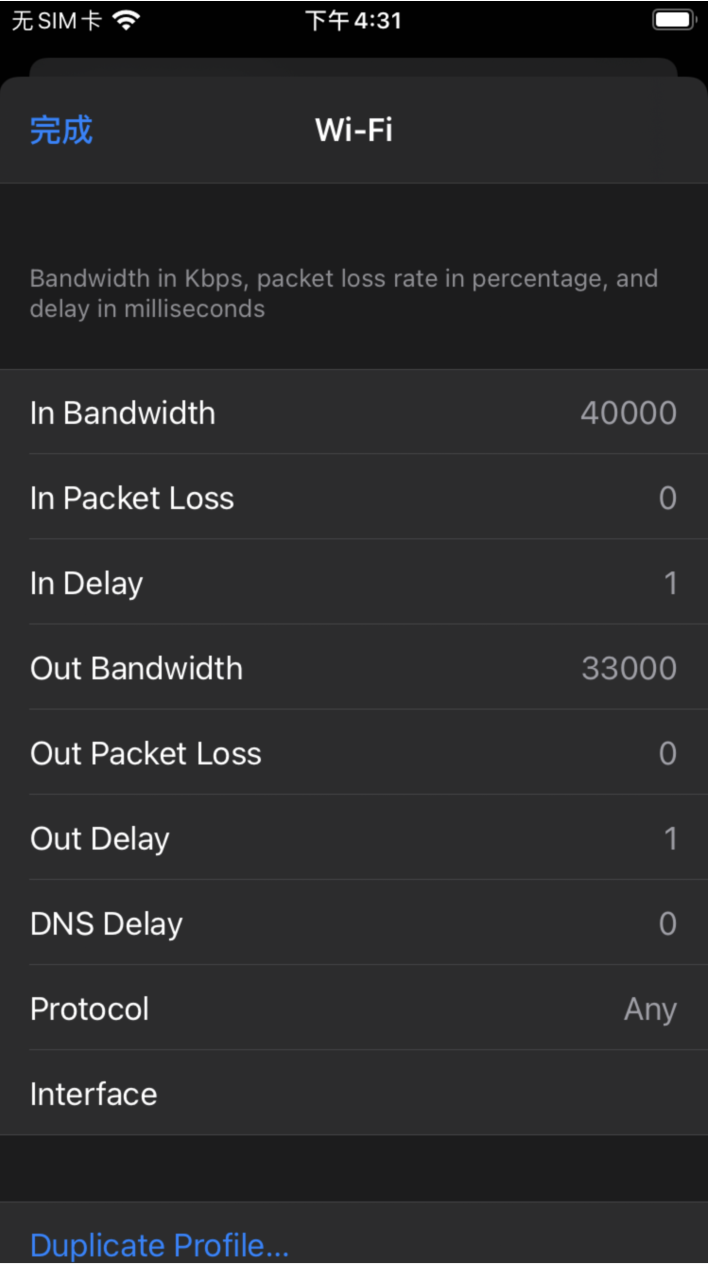
系统已经内置常见网络配置,也可以增加自定义配置。

具体网络设置参考:
| 网络环境 | 下行带宽(kbps) | 下行丢包率(%) | 下行延迟(ms) | DNS延迟(ms) |
|---|---|---|---|---|
| 2G | 20/50 | 0/0 | 500/400 | 0 |
| 3G | 330/2000 | 0/0 | 100/100 | 0 |
| 4G | 40000/80000 | 0/0 | 15/10 | 0 |
| wifi | 33000/40000 | 0/0 | 1/1 | 0 |
| 带宽有限环境 | 32/32 | 0/0 | 200/100 | 0 |
| 低丢包率、低时延的环境(上行) | 33000/40000 | 10/0 | 100/100 | 200 |
| 低丢包率、高时延的环境(上行) | 33000/40000 | 10/0 | 350/350 | 350 |
| 低丢包率、低时延的环境(下行) | 33000/40000 | 0/10 | 100/100 | 200 |
| 低丢包率、高时延的环境(下行) | 3000/40000 | 0/10 | 350/350 | 350 |
| 低丢包率、低时延的环境 | 33000/40000 | 10/10 | 100/100 | 200 |
| 低丢包率、高时延的环境 | 33000/40000 | 10/10 | 350/350 | 350 |
| 高丢包率的环境(上行) | 33000/40000 | 90/0 | 100/100 | 200 |
| 高丢包率的环境(下行) | 33000/40000 | 0/90 | 100/100 | 200 |
| 高丢包率的环境 | 33000/40000 | 90/90 | 100/100 | 200 |
| 网络超时(响应) | 33000/40000 | 0/100 | 100/100 | 200 |
| 网络超时(请求) | 33000/40000 | 100/0 | 100/100 | 200 |
| 网络超时(完全丢包) | 33000/40000 | 100/100 | 100/100 | 200 |
| 无网(飞行模式或关闭网络) |
弱网环境测试点总结
完成弱网环境搭建后,一起来梳理下弱网测试场景和测试点。
场景一
弱网环境下某个操作响应时间
「原因」APP
用户对等待时间容忍度低,如果弱网环境Loading
超过5s,用户很容易Kill
应用后再次进入应用
「测试点」性能测试中,加入弱网环境测试点,检测各个场景网络请求的API
消耗时间
场景二
弱网环境下直至超时,UI
界面友好度&APP
是否稳定
「原因」容错机制主要是考虑弱网情况下带来的不稳定,常见的问题是:Loading
超时导致ANR or Crash
「测试点」弱网环境直至超时,判定为断网状态,界面提示友好且理解无歧义
场景三
断网环境下,是否自动重发请求
「原因」不同模块,开发对请求处理不同。测试前可了解,代码是否支持自动重复请求,自动重发请求的频率是什么?
「测试点」断网后恢复网络,是否堆积网络请求(目前来说理财模块10s左右无返回,则会重发请求),此时请求和返回正常情况下,是否出现异常情况。比如1次支付操作,断网后堆积多个支付请求,恢复网络后因堆积多个支付请求,是否完成多次支付
PS
:断网后恢复网络,考虑APP
进行操作目的是否伤害用户体验,通过哪种手段可以达到操作目的同时用户体验无感或者低伤害
比如,微信希望在线升级某些内容,会自动监听用户是否插着电or
连着WiFi
,一旦监听符合上述场景,APP
自动升级:
插电场景:确保升级过程中,耗电不会导致手机低电量甚至没电
WiFi
场景:确保升级过程中,流量消耗不会使用用户话费中流量包,不会导致因消耗话费流量伤害用户体验
场景四
网络请求中,kill
进程 (导致APP登录状态掉线)
登录同一个账号成功,应该不继续相同网络请求
登录不同账号成功,应该不继续相同网络请求
常见弱网问题和原因分析
场景一
上传大图或者多图时,在弱网络环境下出现进度条走到一半卡住,然后又从头开始
「原因」采用分段上传方式,直至请求超时,分段传输没有结束,代码逻辑不对,导致每次重试都重头上传,一直循环
场景二
在弱网络环境下,容易出现登录不上或者登录后立即掉线
「原因」登录没有缓冲机制,而请求超时时间的设置没有区分同网络情况
「解决方案」建议开发针对WiFi、2G、3G、4G、5G
设置不同的超时时间
场景三
弱网络环境下,请求的数据返回时间较长,等待的过程中,如果页面上的相关控件仍然可以操作,则容易出现闪退现象、触发底部时获得原页面请求数据。
「原因」依赖数据的控件操作,在数据返回前没有做兼容处理
场景四
搜索时输入关键字会连续发请求,停下时,显示最终的关键字搜索结果,但很快又会被前面的关键字搜索结果覆盖了。
「原因」中间的请求返回较慢,显示了最终的结果后,之前的请求返回的数据应不做处理。

END







