
GUIDE
导读

Grafana基本概念
01
数据源(Data Source)
02
仪表盘(Dashboard)
通过数据源定义好可视化的数据来源之后,对于用户而言最重要的事情就是实现数据的可视化。在Grafana中,我们通过Dashboard来组织和管理我们的数据可视化图表:

(Grafana Dashboard)
03
组织和用户

认识面板(Panel)
Panel是Grafana中最基本的可视化单元。每一种类型的面板都提供了相应的查询编辑器(QueryEditor),让用户可以从不同的数据源(如Prometheus)中查询出相应的监控数据,并且以可视化的方式展现。
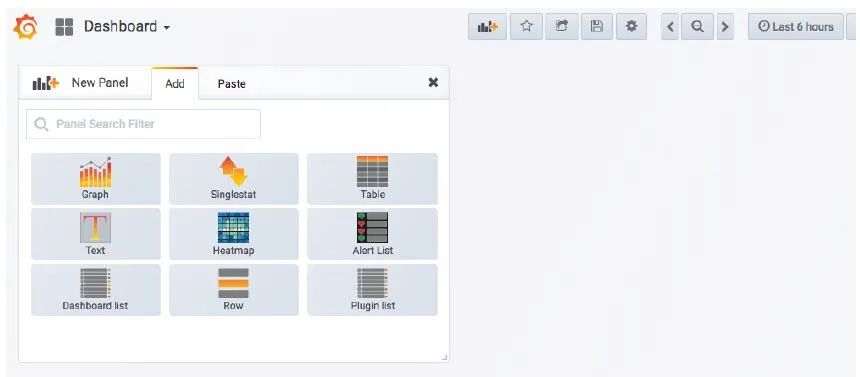
Grafana中所有的面板均以插件的形式进行使用,当前内置了5种类型的面板,分别是:Graph,Singlestat,Heatmap, Dashlist,Table以及Text。

(添加面板)

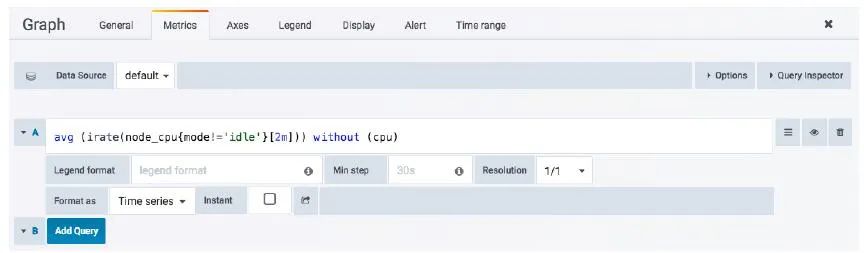
avg (irate(node_cpu{mode!='idle'}[2m])) without (cpu)
每个PromQL表达式都可能返回多条时间序列。Legend format用于控制如何格式化每条时间序列的图例信息。Grafana支持通过模板的方式,根据时间序列的标签动态生成图例名称,例如:使用表示使用当前时间序列中的instance标签的值作为图例名称:
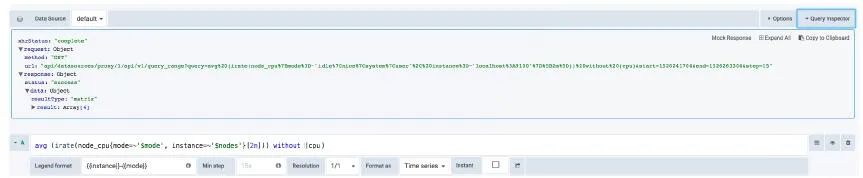
{{instance}}-{{mode}}

(调试面板)


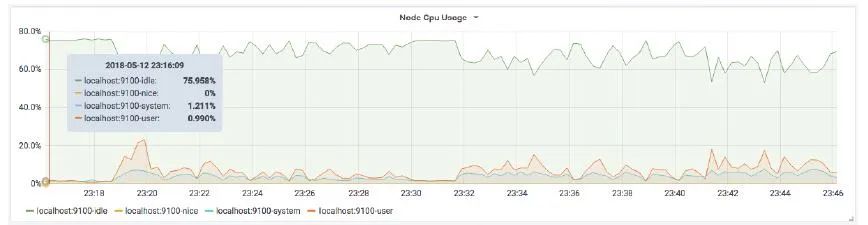
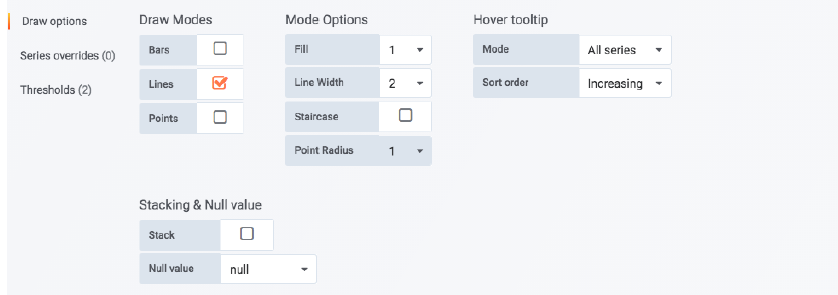
Graph面板

Graph面板与Prometheus
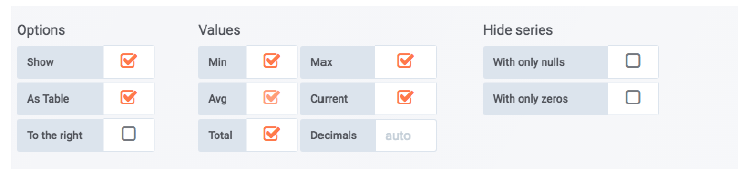
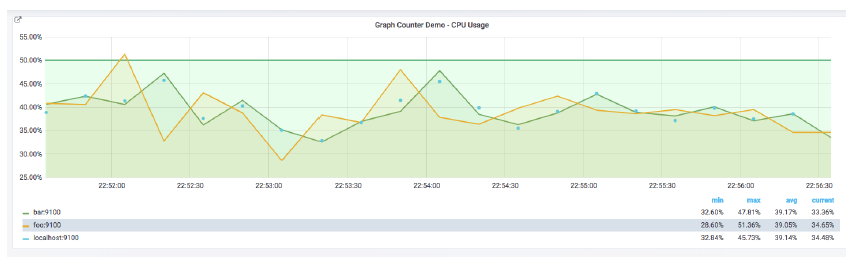
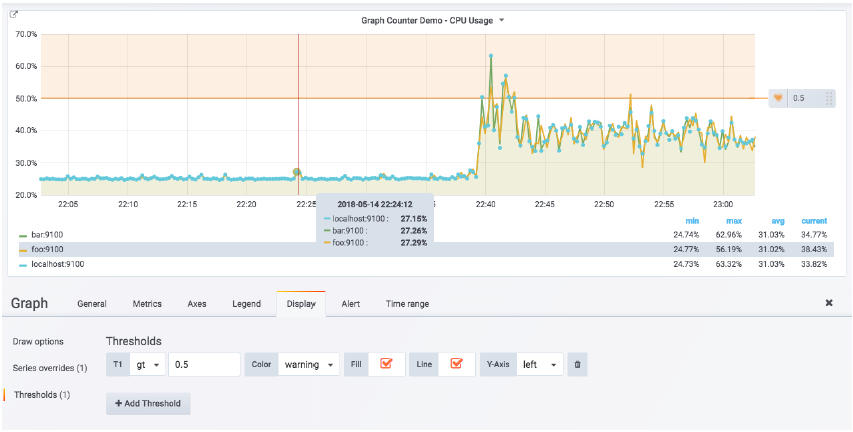
使用Graph面板可视化Counter/Gauge

(Prometheus Counter可视化)
1 - (avg(irate(node_cpu{mode='idle'}[5m])) without (cpu))



(Axes选项)






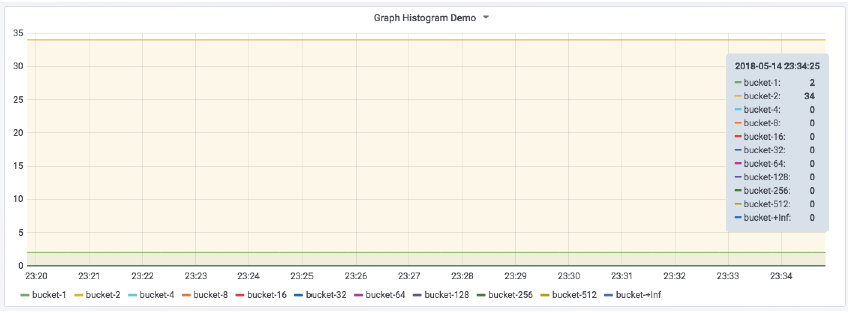
使用Graph面板可视化Histogram
# HELP prometheus_tsdb_compaction_duration Duration of compaction runs.# TYPE prometheus_tsdb_compaction_duration histogramprometheus_tsdb_compaction_duration_bucket{le="1"} 2prometheus_tsdb_compaction_duration_bucket{le="2"} 36prometheus_tsdb_compaction_duration_bucket{le="4"} 36prometheus_tsdb_compaction_duration_bucket{le="8"} 36prometheus_tsdb_compaction_duration_bucket{le="16"} 36prometheus_tsdb_compaction_duration_bucket{le="32"} 36prometheus_tsdb_compaction_duration_bucket{le="64"} 36prometheus_tsdb_compaction_duration_bucket{le="128"} 36prometheus_tsdb_compaction_duration_bucket{le="256"} 3


往/期/回/顾
-End-
「有用就扩散」
「有用就点在看」
更多课程咨询或免费资料领取,扫下方二维码即可!

文章转载自西安川石,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。






