
实际情况:打算将功能重复的图表模块封装成一个组件,使用了echarts。
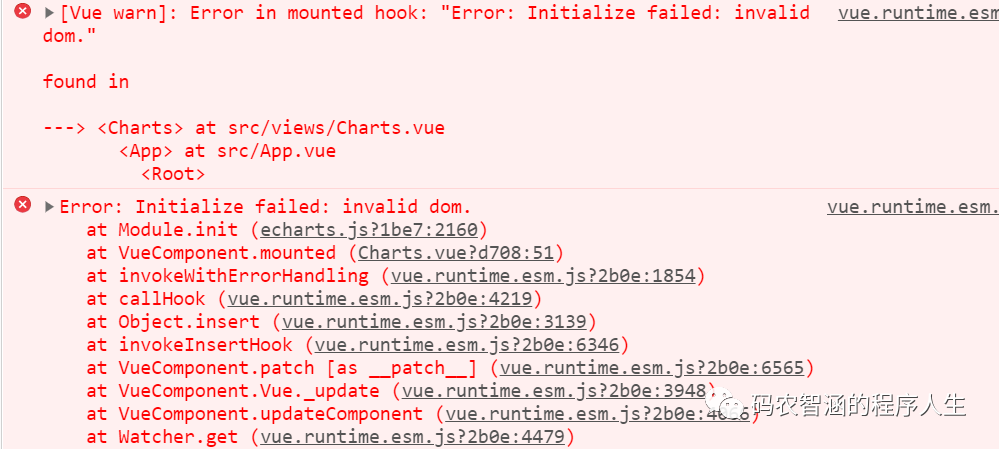
通过 从主页面跳转至图表分页面 ,通过点击传至分页面的值动态的显示不同模块对应的图表。那么在这个 过程中出现了这个错误。
根据某博客对该问题的分析。
vue: Initialize failed: invalid dom 之 dom加载出现的问题
https://blog.csdn.net/smalCat/article/details/89091966
他的分析是说,在echarts图表所在的dom容器还没加载的时候,option就开始获取元素。在vue项目中引用 echarts的中,发现在模板 dom 还没加载的时候 echarts.init() 就已经执行了。所以找不到。
那么我在改错的测试中,发现只加载一个图表时,还没出现这个情况,极有可能是异步加载的原因,使得函数在执行时搞乱了。
那么我就在 js 块中加入了判断语句,通过当前的所在页面来判断到底该执行哪个图表。
if (globalObj.titleRes === 'happenChart'){let happenLineChart = echarts.init(this.$refs.happen_line);//事件发生折线图var happen_time = ['1', '6', '7', '5', '9'];var time = ['2021-01-03', '2021-01-06', '2021-01-09', '2021-01-15', '2021-01-19'];happenLineChart.setOption({title: {text: "事件发生",left: "center",textStyle: {color: "#000"}},tooltip: {trigger: "axis",axisPointer: {type: "cross",label: {backgroundColor: "#6a7985"}}},toolbox: {show: true,feature: {saveAsImage: {}}},grid: {x: 40,y: 30,x2: 30,y2: 20},xAxis: {data: time,/*改变x轴颜色*/axisLine: {lineStyle: {color: "#000",width: 1 /这里是为了突出显示加上的}}},yAxis: {name: "发生次数",type: "value",axisLine: {lineStyle: {color: "#000",width: 1 //这里是为了突出显示加上的}}},series: [{name: "当日发生次数",data: happen_time,type: "line",smooth: true}]});}复制
这样是可以解决这个问题的。也可以利用 es6 的 promise对象来解决这个问题。
文章转载自码农智涵的程序人生,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
AI的优化能力,取决于你问问题的能力!
潇湘秦
417次阅读
2025-03-11 11:18:22
Navicat 17.2 正式发布 | AI 助手、支持 Snowflake...超多新功能等你解锁
Navicat
199次阅读
2025-03-14 14:13:33
OceanBase首届合作伙伴峰会:携手伙伴共赢云和AI时代
OceanBase数据库
100次阅读
2025-03-26 15:29:59
德昂AI+BI方案:如何利用AI分析上市企业财报
德昂数据吧
88次阅读
2025-03-05 18:14:48
DeepSeek 邂逅 OceanBase 数据库:大模型如何重塑 DBA 的工作模式?
OceanBase数据库
65次阅读
2025-03-14 19:27:02
OB Cloud Text2SQL:自然语言秒变SQL语句,极速体验!
OceanBase数据库
63次阅读
2025-03-10 14:40:16
我的ChatGPT怎么登不上?
XINGLOO
60次阅读
2025-03-03 11:24:13
AI加持后能自动化运维吗?
薛晓刚
58次阅读
2025-03-24 21:35:32
AI大模型运维开发探索第四篇:智能体分阶段演进路线
阿里云大数据AI技术
56次阅读
2025-03-13 10:06:12
我有点担心开始AI中台了
薛晓刚
56次阅读
2025-03-10 19:33:30






