Tips:一些记录,一些笔记

2024/07/23
TUESDAY
Education is a progressive discovery of our ignorance.
教育是一个逐步发现自己无知的过程。

01
VisActor VTable
它的官方网站是:
https://visactor.com/
https://visactor.com/vtable

它是由字节跳动(Byte Dance)推出的可视化解决方案「VisActor」中的一个高性能表格组件。
它的Github官方地址:
https://github.com/VisActor/VTable
官方样例库:
https://visactor.com/vtable/example
官方文档:
https://visactor.com/vtable/guide/Getting_Started/Getting_Started
02
安装
首先,使用PNPM安装「VTable」
pnpm install @visactor/vtable复制
安装好了之后,可以查看安装情况:
(base) adamhuan@Leviathan src % pnpm list | grep vtable@visactor/vtable 1.5.3@visactor/vtable-export 1.5.3(base) adamhuan@Leviathan src %复制
03
样例:基础表格
代码:
<template>这是「VisActor VTable」表格功能的演示<div ref="listTableRef" style="width: 1280px; height: 400px"></div></template><script setup>import { onMounted, ref } from "vue";import { ListTable } from "@visactor/vtable";const listTableRef = ref();const records = [{1: "李一桐",2: "女",3: 33,4: "处女座",5: "1990-09-06",6: "山东省济南市",7: "北京舞蹈学院",},{1: "赵露思",2: "女",3: 25,4: "天蝎座",5: "1998-11-09",6: "四川省成都市",7: "明道大学",},{1: "包上恩",2: "女",3: 22,4: "双子座",5: "2002-05-23",6: "广东省深圳市",7: "浙江传媒学院表演系",},];const columns = [{field: "1",title: "姓名",width: "auto",},{field: "2",title: "性别",width: "auto",},{field: "3",title: "年龄",width: "auto",},{field: "4",title: "星座",width: "auto",},{field: "5",title: "生日",width: "auto",},{field: "6",title: "出生地",width: "auto",},{field: "7",title: "毕业院校",width: "auto",},];const option = {records,columns,widthMode: "standard",};onMounted(() => {const listTable = new ListTable(listTableRef.value, option);listTable.on("click_cell", (params) => {console.log(params);});});</script><style scoped></style>复制
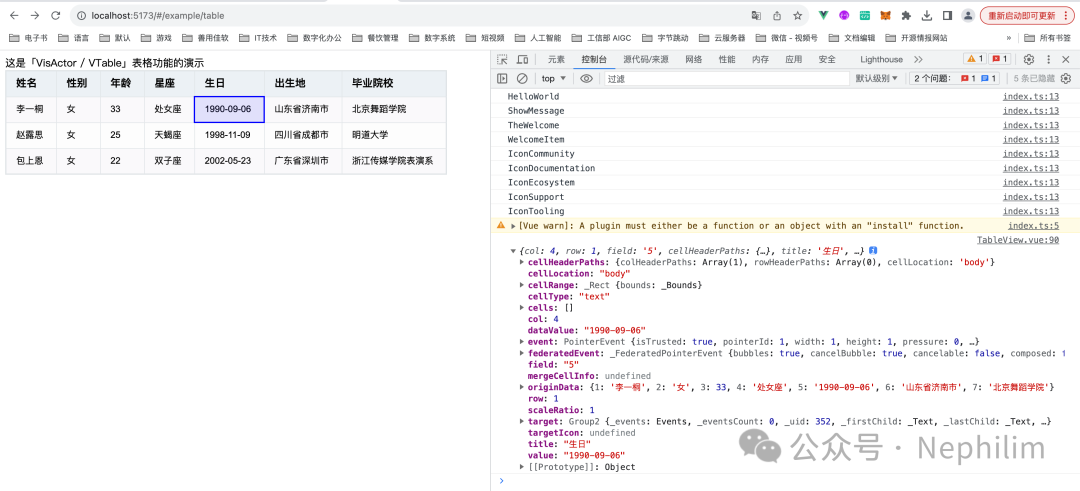
页面效果:

在上面的代码中,绑定了一个「click_cell」的事件
来看看它的效果:

END
温馨提示
如果你喜欢本文,请分享到朋友圈,想要获得更多信息,请关注我。
文章转载自Nephilim,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
周边生态|PGRX for Cloudberry 开源,pgvector for Cloudberry 升级到 0.8.0
HashData
220次阅读
2025-04-11 15:35:07
演讲切片 | GreptimeDB MCP 如何让大模型驾驭实时数据?
GreptimeDB
40次阅读
2025-03-31 10:03:03
Oracle云大翻车:传6百万用户认证数据泄漏
非法加冯
37次阅读
2025-03-31 10:00:54
迎接十亿级 JSON 文档挑战:GreptimeDB 性能超越 ClickHouse、VictoriaLogs 等
GreptimeDB
28次阅读
2025-03-19 11:20:46
安装与配置Redis
鲁鲁
27次阅读
2025-04-11 10:26:10
图谱动态|学苑周刊 NO.218
图谱学苑
24次阅读
2025-04-01 12:26:56
openEuler文档生产机制发布与体验升级啦!
OpenAtom openEuler
20次阅读
2025-04-09 11:01:21
公网不稳?成本太高?TDengine Cloud 私有连接 4 步解决
TDengine
19次阅读
2025-04-03 09:59:26
一大波自定义函数上新!新增社区贡献者数量喜人 | Greptime 双周精选
GreptimeDB
18次阅读
2025-03-20 09:50:25
3月报|DolphinScheduler项目进展一览
海豚调度
17次阅读
2025-04-15 09:57:00






