在typescript中,判断语句与循环语句支持很多语法:if 语句,if…else语句,for循环语句,for…in语句,for…every, for…each 等等语法,这里只是简单的记录一下typeScript中常用的语句,更详细的可参考菜鸟教程
判断语句
1. if 语句:
if(判断条件){
判断条件为True时要执行的代码
}
示例:
// 声明变量,并赋值let score:number = 61;// if 语句, >=60表示及格if(score>=60){console.log("及格"); // 结果就是:及格}复制
2. if … else 语句:
if(判断条件){
判断条件为True时要执行的代码
}else{
判断条件为False时要执行的代码
}
示例:
// 声明变量,并赋值let score2:number = 59;// if 语句, >=60表示及格,否则不及格if(score2>=60){console.log("及格");}else{console.log("不及格"); // 结果就是:不及格}复制
3. if…else if… else语句:
if(判断条件1){
判断条件1为True时要执行的代码
}else if(判断条件2){
判断条件1为False,判断条件2为True时要执行的代码
}else{
判断条件1为False,判断条件2为False时要执行的代码
}
示例:
// 声明变量,并赋值let score3:number = 93;// if 语句, <60表示不及格,大于等于60小于80// 表示及格,大于等于80,表示优秀if(score3<60){console.log("不及格");}else if(score3<80){console.log("及格");}else{console.log("优秀");}复制
4. switch… case 语句:
switch(表达式){
case 值1 :{
表达式=值1时要执行的代码;
break;
}
case 值2 :
{表达式 = 值2时要执行的代码;
break}
….
default:
表达式不等于所有值时要执行的代码
}
注意break: 如果没有break,所有的case后面的语句都会被执行,直到遇到break为止
// 声明变量并赋值let animal:string = '狗';// switch 语句switch(animal){case '猫': {console.log('不能养');break};case '狗': {console.log('可以养');break}};复制
5. 三元语句:
判断语句?值1:值2
当判断语句为真时,结果为值1,否则为值2
示例:
// 三元语句
let gender: string = "男";gender == "女" ? console.log('可以化妆'): console.log('不能化妆');复制
循环语句
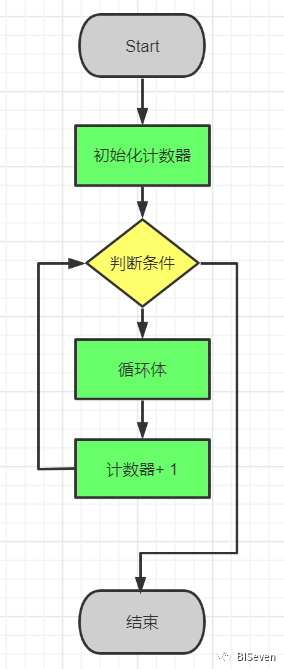
1. For 循环语句:
for( 初始化计数器;判断条件;计数器更新){
循环体
}
流程图如下:

示例:
let i: number = 0let s: number = 0;for(i; i<=10; i++){s += i}console.log(s);复制
2. for in 语句
for( 变量 in 列表){
循环体
}
示例:
// for ... in 语句let t:[string, string, string] = ['a', 'b', 'c']let n:string;for (n in t){console.log(t[n]);console.log(n);}复制
n 必须为string 或者 any 类型
3. while 循环
while(判断语句){
循环体
}
while 循环的关键点是循环可能一次都不会执行。当条件为 false 时,会跳过循环主体,直接执行紧接着 while 循环的下一句
示例:
let w: number = 0let s2: number= 0;while(w<=10){s2 += w;w++}console.log(s2)复制
4. do…while 循环
do {
循环体
}while(判断条件)
do while循环与while循环的区别,while在头部检测循环条件,do while循环在尾部检测循环条件,循环主体最少执行一次
示例:
let w: number = 0let s2: number= 0;do {s2 += w;w ++} while(w <= 10)console.log(s2);复制
参考:
https://www.runoob.com/typescript/ts-loop.html
点击上方蓝字关注我们!

我是BISeven,欢迎讨论,欢迎关注