1,栅格系统将一行分成24份,通过定义元素所占的大小来确定位置
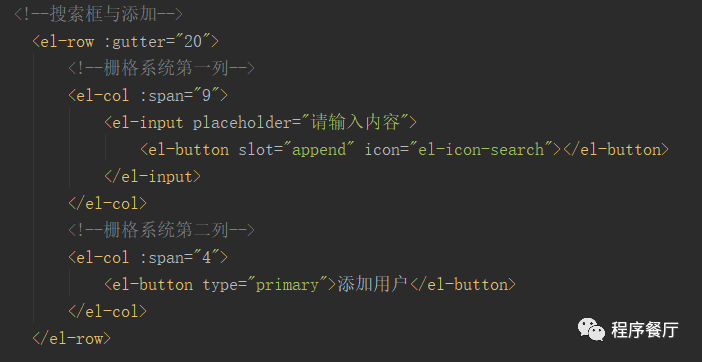
2,element-ui中通过<el-row>来定义一行,:gutter来定义间距
3,<el-col>来定义这一行的某一个元素:span为所占大小,且所有元素的span加起来不能超过24

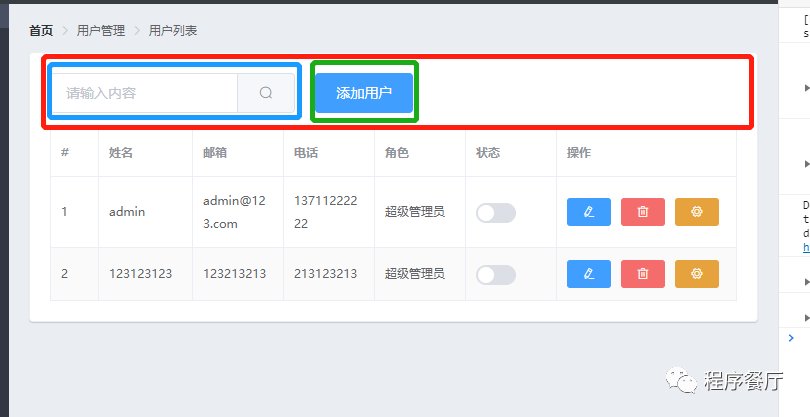
效果图(红色部分被分为24份,其中蓝色占9份,绿色占4份,间距即:gutter值)

文章转载自程序餐厅,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
2025年4月中国数据库流行度排行榜:OB高分复登顶,崖山稳驭撼十强
墨天轮编辑部
1687次阅读
2025-04-09 15:33:27
2025年3月国产数据库大事记
墨天轮编辑部
823次阅读
2025-04-03 15:21:16
2025年3月国产数据库中标情况一览:TDSQL大单622万、GaussDB大单581万……
通讯员
579次阅读
2025-04-10 15:35:48
征文大赛 |「码」上数据库—— KWDB 2025 创作者计划启动
KaiwuDB
489次阅读
2025-04-01 20:42:12
数据库,没有关税却有壁垒
多明戈教你玩狼人杀
468次阅读
2025-04-11 09:38:42
国产数据库需要扩大场景覆盖面才能在竞争中更有优势
白鳝的洞穴
446次阅读
2025-04-14 09:40:20
最近我为什么不写评论国产数据库的文章了
白鳝的洞穴
377次阅读
2025-04-07 09:44:54
天津市政府数据库框采结果公布!
通讯员
348次阅读
2025-04-10 12:32:35
【活动】分享你的压箱底干货文档,三篇解锁进阶奖励!
墨天轮编辑部
332次阅读
2025-04-17 17:02:24
优炫数据库成功入围新疆维吾尔自治区行政事业单位数据库2025年框架协议采购!
优炫软件
327次阅读
2025-04-18 10:01:22






