以下是从element-ui官网上复制过来的菜单栏组件,并加以改造
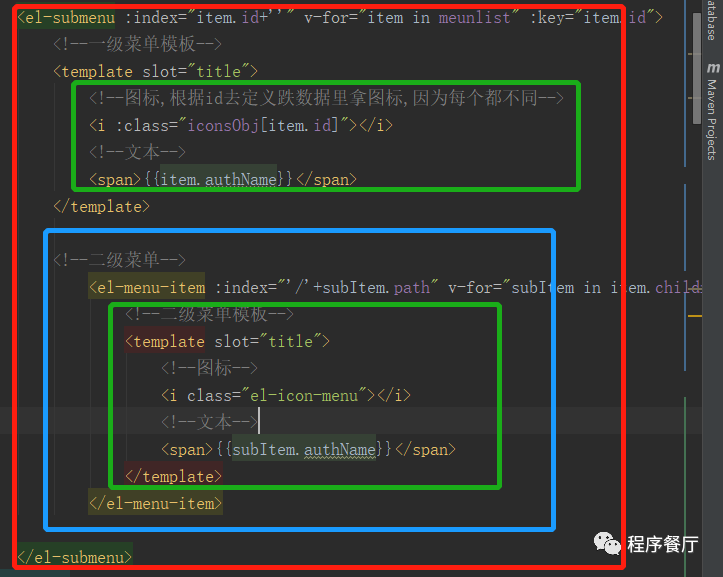
<el-menu background-color="#333744"text-color="#fff"active-text-color="#409EFF"unique-opened:collapse="isCollapse":collapse-transition="false"router><!--被选中的文本颜色,是否保持只打开一个,折叠展开,是否使用动画,开启路由模式--><!--一级菜单--><el-submenu :index="item.id+''" v-for="item in meunlist" :key="item.id"><!--一级菜单模板--><template slot="title"><!--图标,根据id去定义跌数据里拿图标,因为每个都不同--><i :class="iconsObj[item.id]"></i><!--文本--><span>{{item.authName}}</span></template><!--二级菜单--><el-menu-item :index="'/'+subItem.path" v-for="subItem in item.children" :key="subItem.id"><!--二级菜单模板--><template slot="title"><!--图标--><i class="el-icon-menu"></i><!--文本--><span>{{subItem.authName}}</span></template></el-menu-item></el-submenu></el-menu>复制
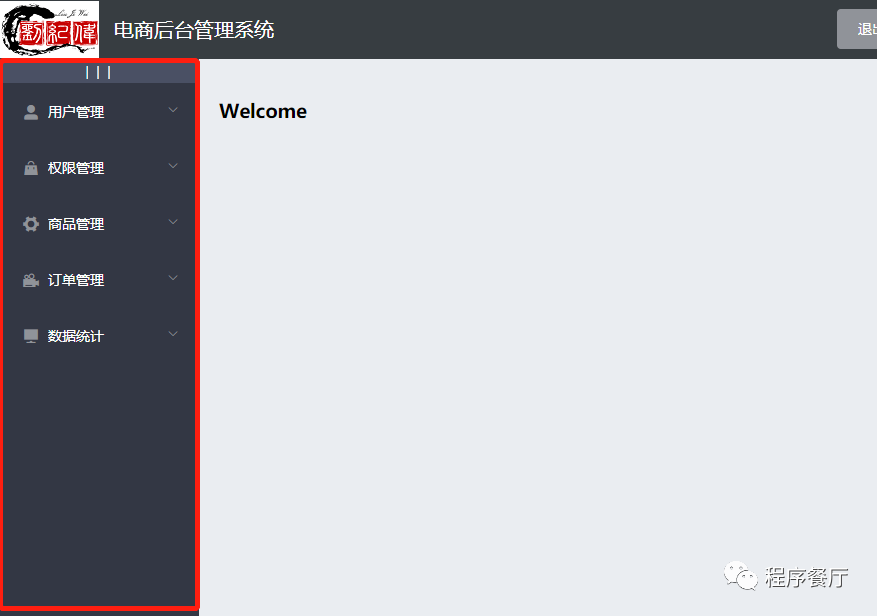
就是下面标红的区域

在标签设置中有多个属性,下面我们来介绍一下他们的用途
text-color="#fff" ------>文字颜色active-text-color="#409EFF" ------>选中的文字颜色unique-opened ------>同时间是否只能打开一个标签:collapse="true" ------>展开折叠(可以定义一个数据,用按钮控制数据true或false):collapse-transition="false" ------>是否使用展开动画router ----->开启路由模式,即字标签的index属性为跳转路径复制
下图中红色为一级菜单,蓝色为二级菜单,绿色为设置菜单标签的图标和名称

文章转载自程序餐厅,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
2025年4月中国数据库流行度排行榜:OB高分复登顶,崖山稳驭撼十强
墨天轮编辑部
2219次阅读
2025-04-09 15:33:27
数据库国产化替代深化:DBA的机遇与挑战
代晓磊
1036次阅读
2025-04-27 16:53:22
2025年3月国产数据库大事记
墨天轮编辑部
954次阅读
2025-04-03 15:21:16
2025年3月国产数据库中标情况一览:TDSQL大单622万、GaussDB大单581万……
通讯员
655次阅读
2025-04-10 15:35:48
数据库,没有关税却有壁垒
多明戈教你玩狼人杀
520次阅读
2025-04-11 09:38:42
国产数据库需要扩大场景覆盖面才能在竞争中更有优势
白鳝的洞穴
506次阅读
2025-04-14 09:40:20
最近我为什么不写评论国产数据库的文章了
白鳝的洞穴
459次阅读
2025-04-07 09:44:54
【活动】分享你的压箱底干货文档,三篇解锁进阶奖励!
墨天轮编辑部
414次阅读
2025-04-17 17:02:24
天津市政府数据库框采结果公布,7家数据库产品入选!
通讯员
392次阅读
2025-04-10 12:32:35
2025年4月国产数据库中标情况一览:4个千万元级项目,GaussDB与OceanBase大放异彩!
通讯员
362次阅读
2025-04-30 15:24:06






