参考:
https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
1.Flex布局:Flex :Flexible Box ,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
语法:
#引用flex布局,首先要清楚地在盒子上加上display:flex;.box{display:flex;}#设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效复制
Webkit 内核的浏览器,必须加上-webkit前缀:
.box{display: -webkit-flex;display: flex;}复制

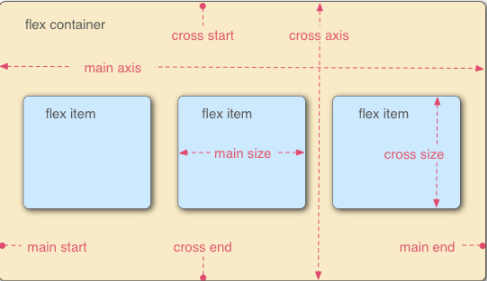
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
2.Flex布局主要有两个属性:容器属性和项目属性
容器属性:
(1)flex-direction:决定主轴的方向,即项目的排列方向
.box{flex-direction:row | row-reverse | column | column-reverse;}row:(默认值),主轴为水平方向,起点在左端row-reverse:主轴为水平方向,起点在右端column:主轴为垂直方向,起点在上沿column-reverse:主轴在垂直方向,起点在下沿复制
(2) flex-wrap:默认情况下,所有项目都排列在一条轴线上,flex-wrap属性定义,如果一行装不下,如何换行
.box{flex-wrap:nowrap | wrap | wrap-reverse;}nowrap:(默认),不换行wrap:换行,第一行在上方wrap-reverse:换行,第一行在下方复制
(3) flex-flow:该属性是flex-direction属性和flex-wrap属性的间歇形式,默认值为row nowrap
.box{flex-wrap:<flex-direction> || <flex-wrap>;}如:.box{flex-wrap:row wrap;}复制
(4) justify-content:该属性定义了项目在主轴上的对齐方式
.box{justify-content:flex-start | flex-end | center | space-between | space-around;}flex-start:默认值,左对齐flex-end:右对齐center:居中space-between:两端对齐,项目之间的间隔都相等space-around:每个项目两侧的间隔相等,所以,项目之间的间隔比项目与边框的间隔大一倍复制
(5) align-items:该属性定义项目在垂直的交叉轴上(cross axis)如何对齐(align:排成一线)
.box{align-items:flex-start | flex-emd | center | baseline | stretch;}flex-start:交叉轴的起点对齐flex-end:交叉轴的终点对齐center:交叉轴的中点对齐baseline:项目的第一行文字的基线对齐stretch:默认值,如果项目未设置高度或设为auto,将占满整个容器的高度(stretch:V,延伸,扩展)复制
(6) align-content:该属性定义了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用
.box{align-content:flex-start | flex-end | center | space-between | space-around | stretch;}flex-start:与交叉轴的起点对齐flex-end:与交叉轴的终点对齐center:与交叉轴的中点对齐space-between:与交叉轴两端对齐,轴线之间的间隔平均分布space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch:轴线占满整个交叉轴复制
项目的属性:
(1) order:该属性定义了项目的排列顺序,数值越小,排列越靠前,默认为0
.item{order:<integer>;}复制
(2) flex-grow:该属性定义了项目的放大比例,默认为0,即如果存在剩余空间,也不放大
.item{flex.grow:<number>; //default 0}复制
如果所有项目的flex-grow属性都为1,则他们将等分剩下的空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目的属性都为1,则前者占据的空间将比其他项多一倍
(3) flex-shrink:该属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
.item{flex-shrink:<number>//default 0;}复制
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
(4) flex-basis:属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item{flex-basis:<length> | auto ; default auto}复制
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间
(5) flex:属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
.item{flex:none | [<flex-grow><flex-shrink>? || <flex-basis>];}复制
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)
(6) align-self:属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item{align-self:auto | flex-start | flex-end | center | baseline | stretch;}复制
该属性可能取6个值,除了auto,其他都与align-items属性完全一致
3.骰子实例:
总体设置:
<style>/*设置主体属性*/body {display: flex;/*flex布局*/align-items: center;/*align-items属性定义项目在交叉轴上如何对齐*/justify-content: center;/*justify-content属性定义了项目在主轴上的对齐方式*/vertical-align: center;/*vertical-align 属性设置元素的垂直对齐方式*/flex-wrap: wrap;/*换行*/align-content: center;/*align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。*/font-family: 'Open Sans', sans-serif;background: #282923;/*浏览器的背景色*/}/*设置 span元素(代表一个点)的属性:*//*display:block;是CSSdisplay属性,display 属性规定元素应该生成的框的类型,用于定义建立布局时元素生成的显示框类型,block:此元素将显示为块级元素,此元素前后会带有换行符*/.pip{display:block;/*block:此元素将显示为块级元素,此元素前后会带有换行符*/width:24px;height:24px;border-radius:20%;/*border-radius:向 div 元素添加圆角边框*/margin:4px;background-color:#333;/*box-shadow:inset 0 3px #111,inset 0 -3px #555;*/}* {box-sizing: border-box;}[class$="face"] {margin: 30px;padding: 40px;/*face元素的边框大小*/background-color: #80c341;/*背景*/width: 104px;height: 104px;object-fit: contain;/*object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度*//*contain:保持原有尺寸比例。内容被缩放。*//*face元素的阴影*/box-shadow:inset 0 5px white,inset 0 -5px #bbb,inset 5px 0 #d7d7d7,inset -5px 0 #d7d7d7;border-radius: 10%;/*添加圆角边框*/}html,body{height:100%;}</style>复制
一个面:
HTML:
<div class="first-face"><span class="pip"></span></div>复制
CSS样式:居中
/*设置盒子的属性:flex布局,项目的对齐方式*/.first-face{display:flex;/*生命flex布局*/justify-content:center;/*定义了项目在主轴上的对齐方式*/align-items:center;/*定义了项目在交叉轴上如何对齐*/}复制
图形:

CSS样式:左上角
.first-face{display:flex;/*生命flex布局*/justify-content:flex-start;/*定义了项目在主轴上的对齐方式*/}复制
图形:

CSS样式:右上角
.first-face{display:flex;/*生命flex布局*/justify-content:flex-end;/*定义了项目在主轴上的对齐方式*/}复制
图形:

CSS样式:左下角
.first-face{display:flex;/*生命flex布局*/justify-content:flex-start;/*定义了项目在主轴上的对齐方式*/align-items:flex-end;/*定义了项目在交叉轴上如何对齐*/}复制
图形:

CSS样式:右下角
.first-face{display:flex;/*生命flex布局*/justify-content:flex-end;/*定义了项目在主轴上的对齐方式*/align-items:flex-end;/*定义了项目在交叉轴上如何对齐*/}复制
图形:

其他:
CSS:
.first-face{display:flex;justify-content:center;align-items:flex-start;}复制
图形:

CSS:
.first-face{display:flex;/*生命flex布局*/justify-content:flex-start;/*定义了项目在主轴上的对齐方式*/align-items:center;/*定义了项目在交叉轴上如何对齐*/}复制
图形:

CSS:
.first-face{display:flex;/*生命flex布局*/justify-content:center;/*定义了项目在主轴上的对齐方式*/align-items:flex-end;/*定义了项目在交叉轴上如何对齐*/}复制
图形:

CSS:
.first-face{display:flex;/*生命flex布局*/justify-content:flex-end;/*定义了项目在主轴上的对齐方式*/align-items:center;/*定义了项目在交叉轴上如何对齐*/}复制
图形:

两个面:
HTML:
<div class="sec-face"><span class="pip"></span><span class="pip"></span></div>复制
CSS样式:
.second-face{display:flex;justify-content:space-around;/*justify-content属性定义了项目在主轴上的对齐方式*//*space-between:两端对齐,项目之间的间隔都相等。*//*space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。*/}.second-face.pip:nth-of-type(2){align-self:flex-end;}/*align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch*/复制
图形:

CSS样式:主要看space-between与space-around的区别
.second-face{display:flex;justify-content:space-between;}.second-face .pip:nth-of-type(2){align-self:flex-end;}/*align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch*/复制
图形:

CSS样式:
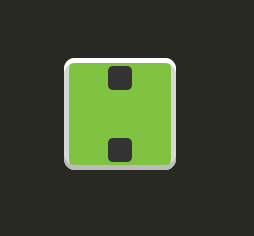
.second-face{display:flex;flex-direction: column;justify-content:space-between;}复制
图形:

CSS样式:
.second-face{display:flex;flex-direction: column;justify-content:space-between;align-items:center;}复制
图形:

CSS样式:
.second-face{display:flex;flex-direction: column;justify-content:space-between;align-items:flex-end;}复制
图形:

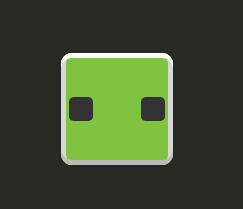
CSS:
.second-face{display:flex;justify-content:space-between;align-items:center;}复制
图形:

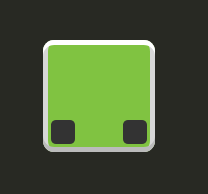
CSS:
.second-face{display:flex;justify-content:space-between;align-items:flex-end;}复制
图形:

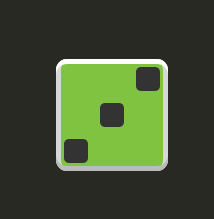
三个面:
HTML:
<div class="third-face"><span class="pip"></span><span class="pip"></span><span class="pip"></span></div>复制
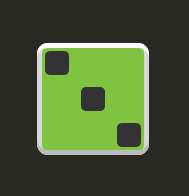
CSS样式:
.third-face{display:flex;justify-content:space-between;/*space-between:两端对齐,项目之间的间隔都相等*/}.third-face .pip:nth-of-type(2){align-self:center;}.third-face .pip:nth-of-type(3){align-self:flex-end;}复制
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
图形:

CSS:
.third-face{display:flex;justify-content:space-between;align-items:flex-end;/*space-between:两端对齐,项目之间的间隔都相等*/}.third-face .pip:nth-of-type(2){align-self:center;}.third-face .pip:nth-of-type(3){align-self:flex-start;}复制
图形:

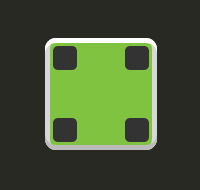
四个面:
HTML:
<div class="fourth-face"><div class="column"><span class="pip"></span><span class="pip"></span></div><div class="column"><span class="pip"></span><span class="pip"></span></div></div>复制
CSS样式:
.fourth-face{display:flex;justify-content:space-between;}.fourth-face .column{display:flex;flex-direction:column;justify-content:space-between;}复制
图形:

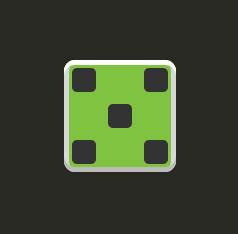
五个面:
HTML:
<div class="fifth-face"><div class="column"><span class="pip"></span><span class="pip"></span></div><div class="column"><span class="pip"></span></div><div class="column"><span class="pip"></span><span class="pip"></span></div></div>复制
CSS样式:
.fifth-face{display:flex;justify-content:space-between;}.fifth-face .column{display:flex;flex-direction:column;justify-content:space-between;}.fifth-face .column:nth-of-type(2){/*align-self:center;*/justify-content:center;}复制
图形:

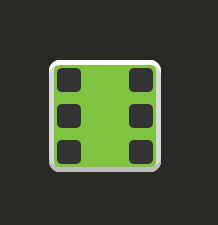
六个面:
HTML:
<div class="sixth-face"><div class="column"><span class="pip"></span><span class="pip"></span><span class="pip"></span></div><div class="column"><span class="pip"></span><span class="pip"></span><span class="pip"></span></div></div>复制
CSS样式:
.sixth-face{
display:flex;
justify-content:space-between;
}
.sixth-face .column{
display:flex;
flex-direction:column;
justify-content:space-between;
}
图形:

HTML :
<div class="fifth-face"><div class="row"><span class="pip"></span><span class="pip"></span></div><div class="row"><span class="pip"></span><span class="pip"></span><span class="pip"></span></div><div class="row"><span class="pip"></span></div></div>复制
HTML:
<div class="sixth-face"><div class="row"><span class="pip"></span><span class="pip"></span></div><div class="row"><span class="pip"></span><span class="pip"></span><span class="pip"></span></div><div class="row"><span class="pip"></span></div></div>复制
CSS:
.sixth-face{display:flex;flex-wrap:wrap;}.sixth-face .row{display:flex;flex-direction:row;flex-basis:100%;//flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)justify-content:space-between;}.sixth-face .row:nth-of-type(1){justify-content:space-between;}.sixth-face .row:nth-of-type(3){justify-content:center;}复制
图形:







