首先插入分页代码
<!--分页区域--><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="queryInfo.pagenum":page-sizes="[1, 2, 5, 10]":page-size="queryInfo.pagesize"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination>复制
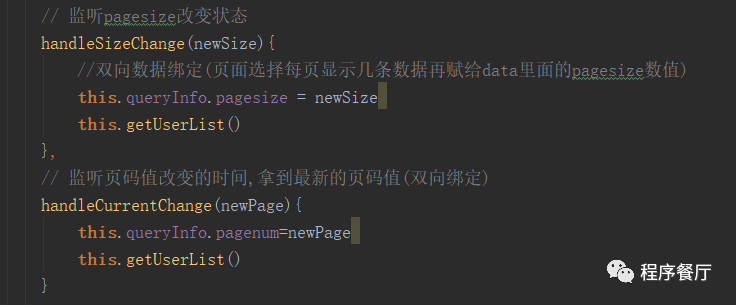
handleSizeChange方法表示监听当前页面,每页显示多少数据
handleCurrentChange方法表示监听当前是第几页
所以要创建这两个方法,参数就是当前页面的新的数据
和之前第一次请求的数据进行双向绑定,即页面每页数据,或第几页发生变化,拿着新的数据重新发起一次请求


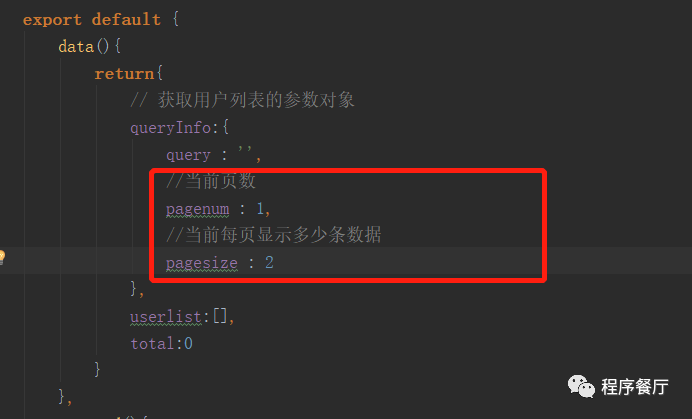
:current-page="queryInfo.pagenum" ----->当前页面展示几条数据:page-size="queryInfo.pagesize" ----->当前是第几页复制
这两个也要绑定data中的数据,即页面需要显示对应的数据(每页多少数据,当前页)
layout="total, sizes, prev, pager, next, jumper" --->需要显示的组件:total="total" ---->总页数复制
页面效果

文章转载自程序餐厅,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
2025年4月中国数据库流行度排行榜:OB高分复登顶,崖山稳驭撼十强
墨天轮编辑部
2219次阅读
2025-04-09 15:33:27
数据库国产化替代深化:DBA的机遇与挑战
代晓磊
1036次阅读
2025-04-27 16:53:22
2025年3月国产数据库大事记
墨天轮编辑部
954次阅读
2025-04-03 15:21:16
2025年3月国产数据库中标情况一览:TDSQL大单622万、GaussDB大单581万……
通讯员
655次阅读
2025-04-10 15:35:48
数据库,没有关税却有壁垒
多明戈教你玩狼人杀
520次阅读
2025-04-11 09:38:42
国产数据库需要扩大场景覆盖面才能在竞争中更有优势
白鳝的洞穴
506次阅读
2025-04-14 09:40:20
最近我为什么不写评论国产数据库的文章了
白鳝的洞穴
459次阅读
2025-04-07 09:44:54
【活动】分享你的压箱底干货文档,三篇解锁进阶奖励!
墨天轮编辑部
414次阅读
2025-04-17 17:02:24
天津市政府数据库框采结果公布,7家数据库产品入选!
通讯员
392次阅读
2025-04-10 12:32:35
2025年4月国产数据库中标情况一览:4个千万元级项目,GaussDB与OceanBase大放异彩!
通讯员
362次阅读
2025-04-30 15:24:06






